CodeBuddy IDE 接入 Figma 自动生成代码
约 156 字小于 1 分钟...
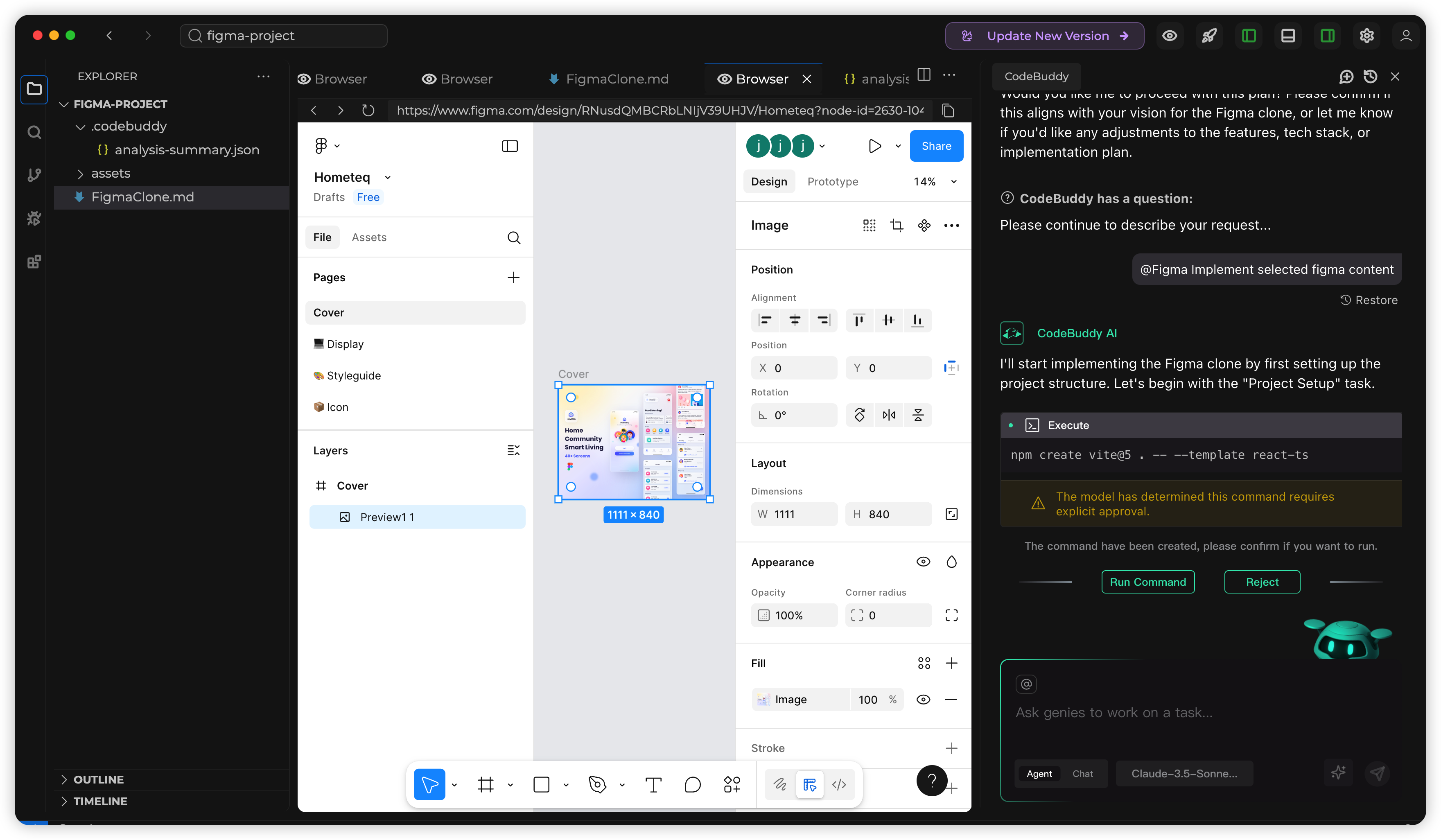
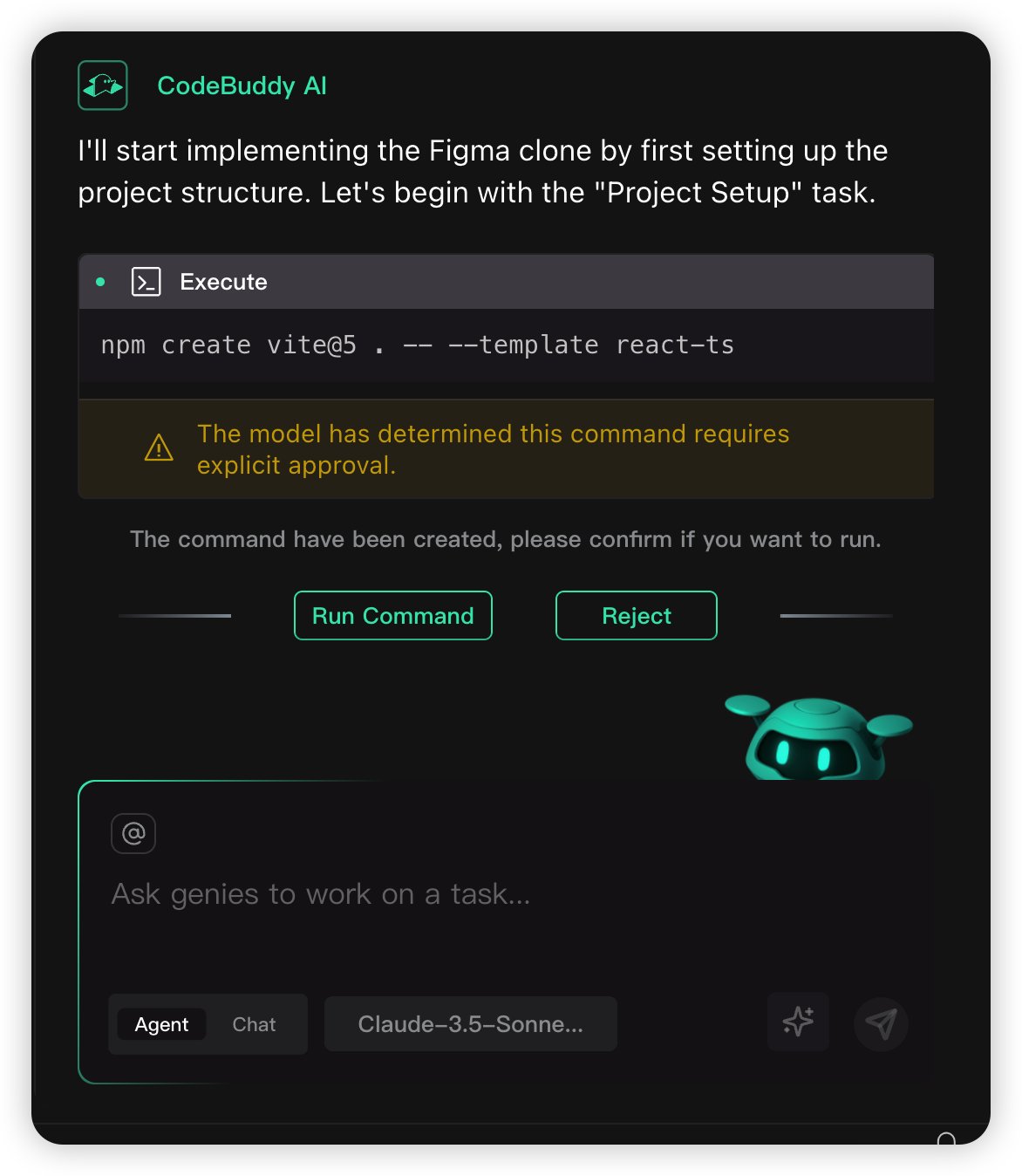
CodeBuddy IDE 接入 Figma 自动生成代码




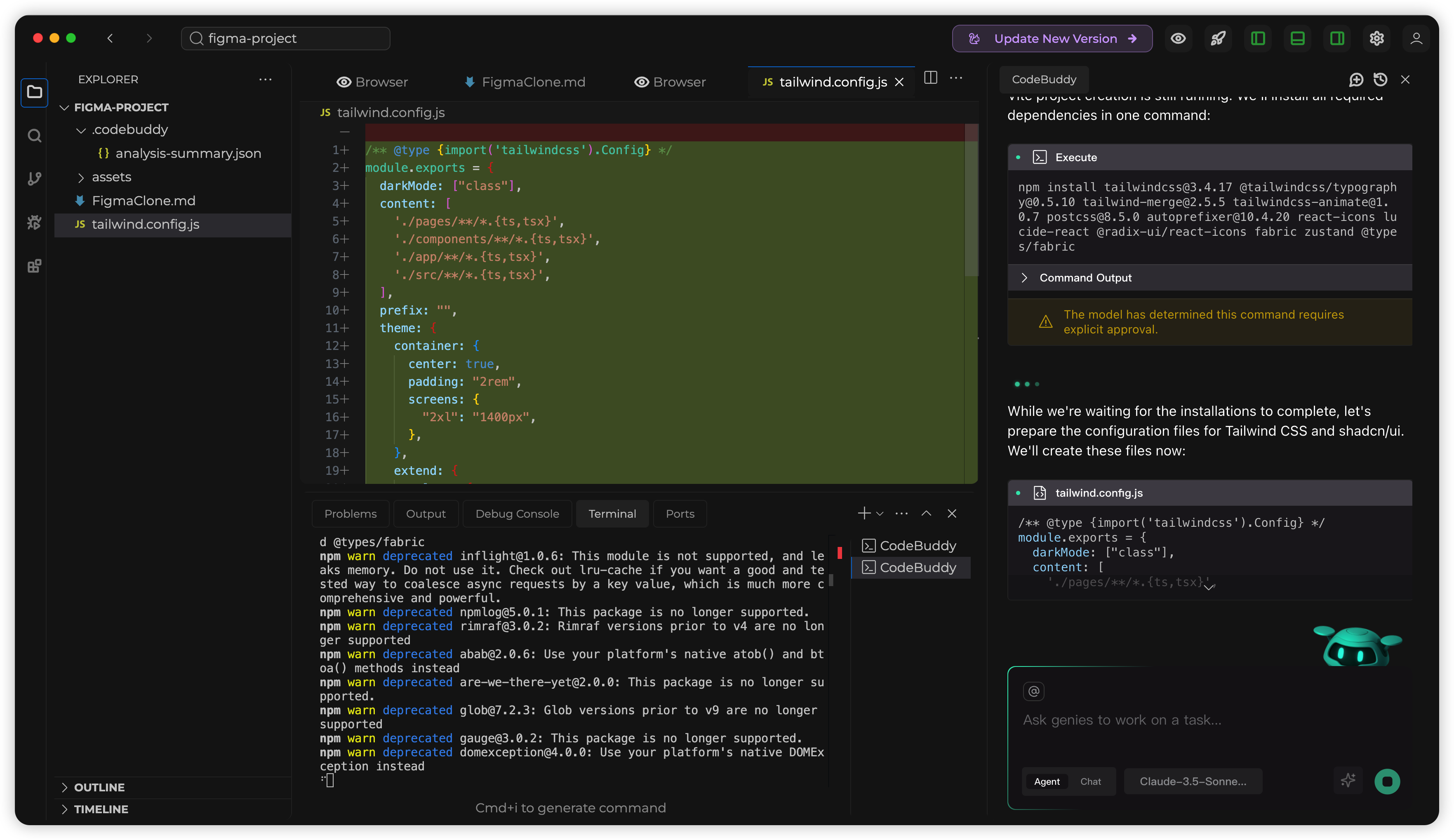
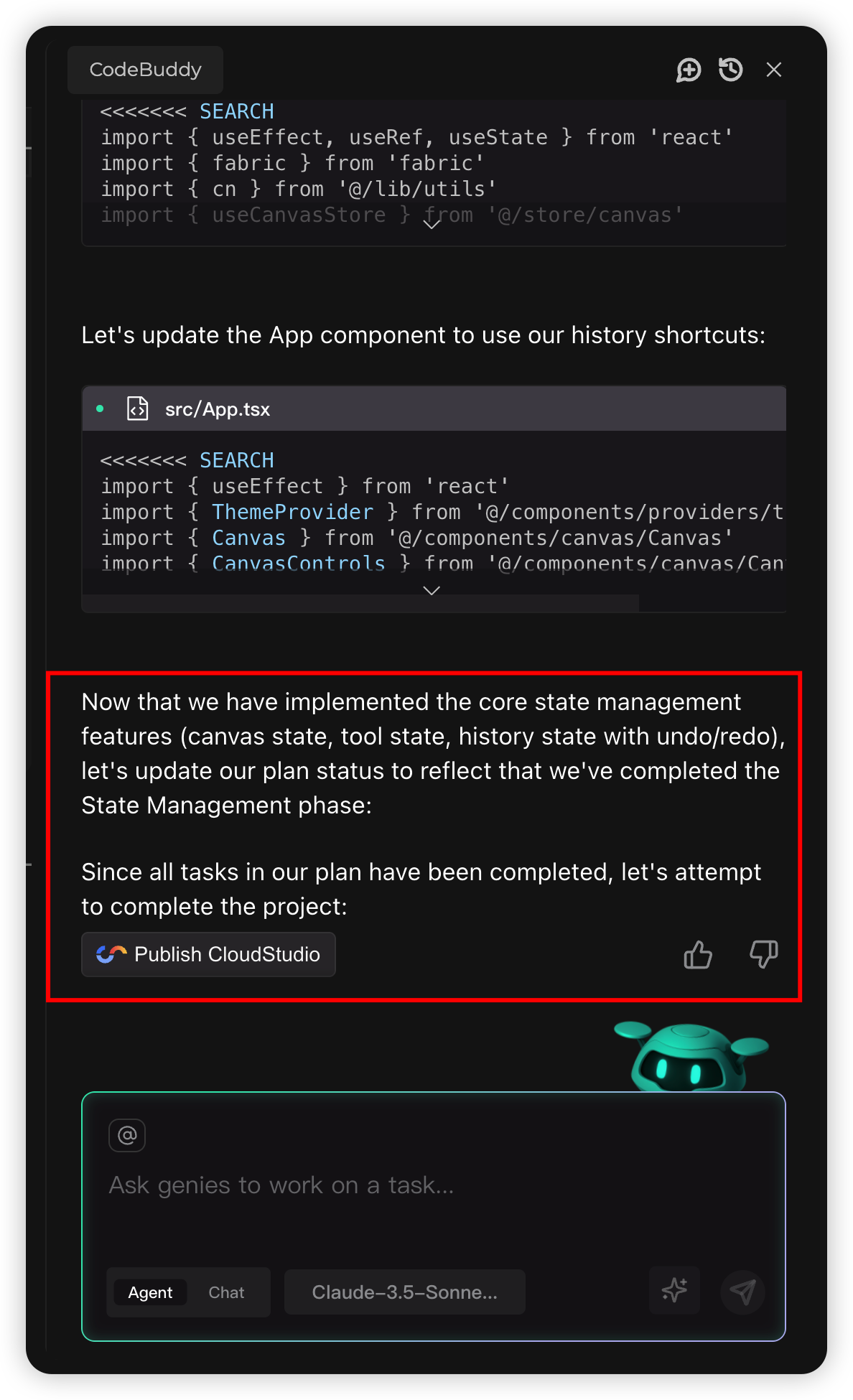
生成项目代码完成。

发布到 CloudStudio
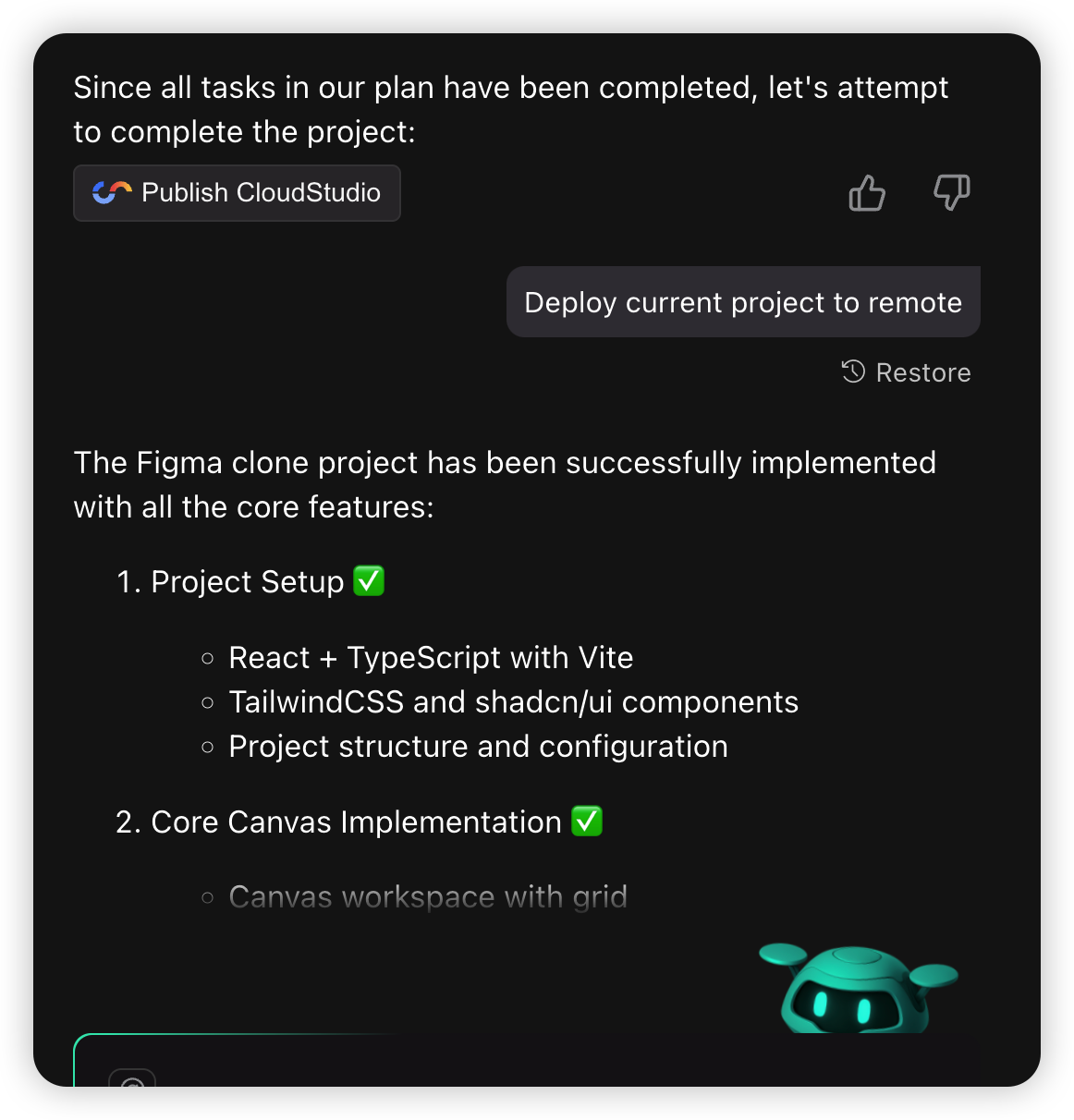
点击 Publish CloudStudio 按钮会自动输入 Deploy current project to remote。
然后 CodeBuddy IDE 就开始执行发布的功能。


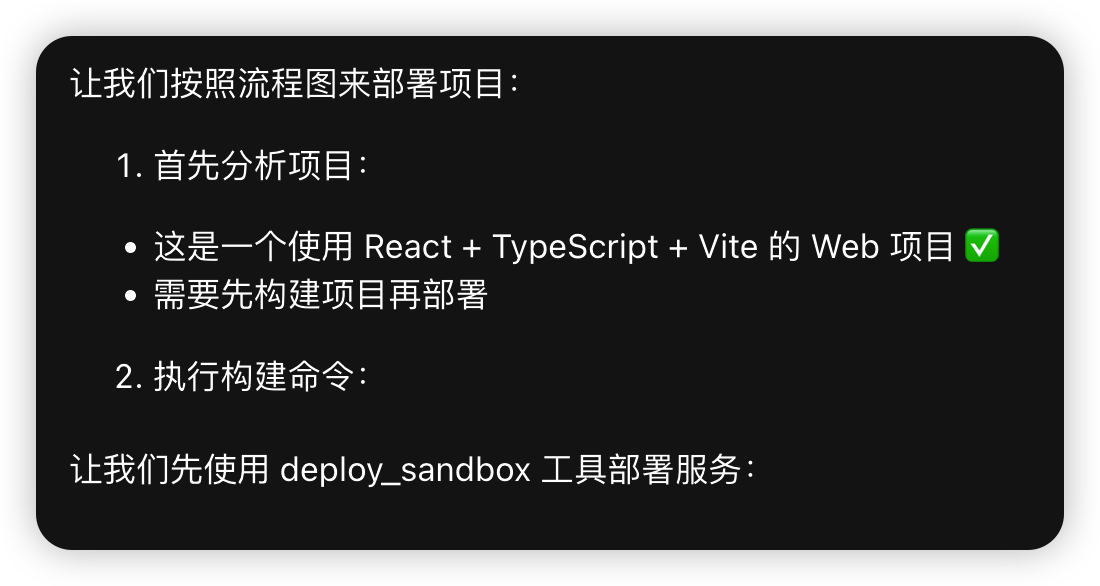
让我们按照流程图来部署项目:
- 首先分析项目:
这是一个使用 React + TypeScript Vite 的 Web 项目
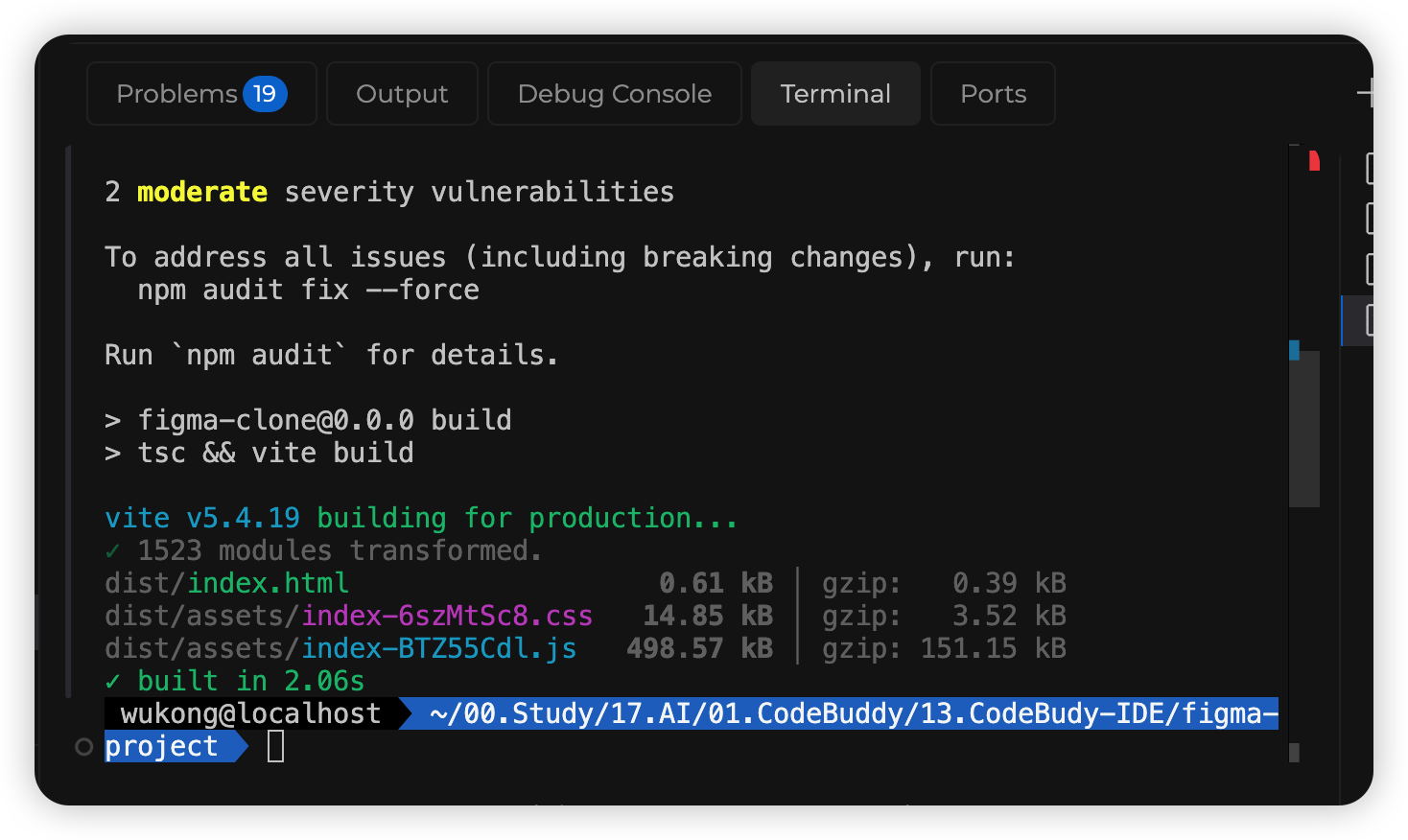
需要先构建项目再部署 - 执行构建命令:
让我们先使用 deploy_sandbox 工具部署服务:
部署完成。

Powered by Waline v3.3.0
