CodeBuddy 打造一个在线个人名片
我正在参加CodeBuddy「首席试玩官」内容创作大赛,本文所使用的 CodeBuddy 免费下载链接:腾讯云代码助手 CodeBuddy - AI 时代的智能编程伙伴
你好,我是悟空。
背景
你有没有觉得,传统纸质名片的信息太单一了,就那么几行字,根本没法把你的本事和亮点都展示出来?要是能像在线名片那样,加点图片、视频,或者链接到你的作品集和社交媒体,那得多有吸引力啊!
你有没有觉得,纸质名片的传播范围太窄了?它只能在面对面的时候给对方,要是能像在线名片那样,通过社交媒体或者网络平台一下子传出去,让好多人都能看到,那得多好啊!
你有没有觉得,纸质名片更新起来太麻烦了?每次职位变了、联系方式换了,或者有了新的证书,就得重新印名片。这不仅费时间、费钱,还容易错过一些展示自己的的机会。
你有没有觉得,纸质名片很容易丢,也很容易坏?一旦丢了,之前积累的那些重要联系人信息就找不回来了。要是在线名片,就能一直保存着,随时都能看。
你有没有觉得,纸质名片有点浪费资源?现在都讲究环保,用那么多纸来印名片,感觉有点对不起地球。在线名片就不用担心这些问题了。
你有没有觉得,纸质名片的互动性太差了?它只能单方面传递信息,不像在线名片,能通过社交媒体链接或者在线互动,跟别人建立更深入的联系。
你有没有觉得,纸质名片的制作成本有点高?每次更新或者补充名片,都得花一笔钱。在线名片就不一样了,制作和更新基本不花钱,多划算啊!
这次我们来快速打造一款在线的个人名片,解决传统名片的很多问题。
CodeBuddy 助理打造个人名片
提示语如下:
帮我打造一款在线的个人名片包含以下内容。一个 HTML 文件即可
除了公司名、职位、个人价值观
个人照片
联系方式(如邮箱、电话、社交媒体链接)
专业技能
工作经历
教育背景
设计风格:
- 商务专业
交互功能:
名片分享功能
在线联系表单
网页特点:
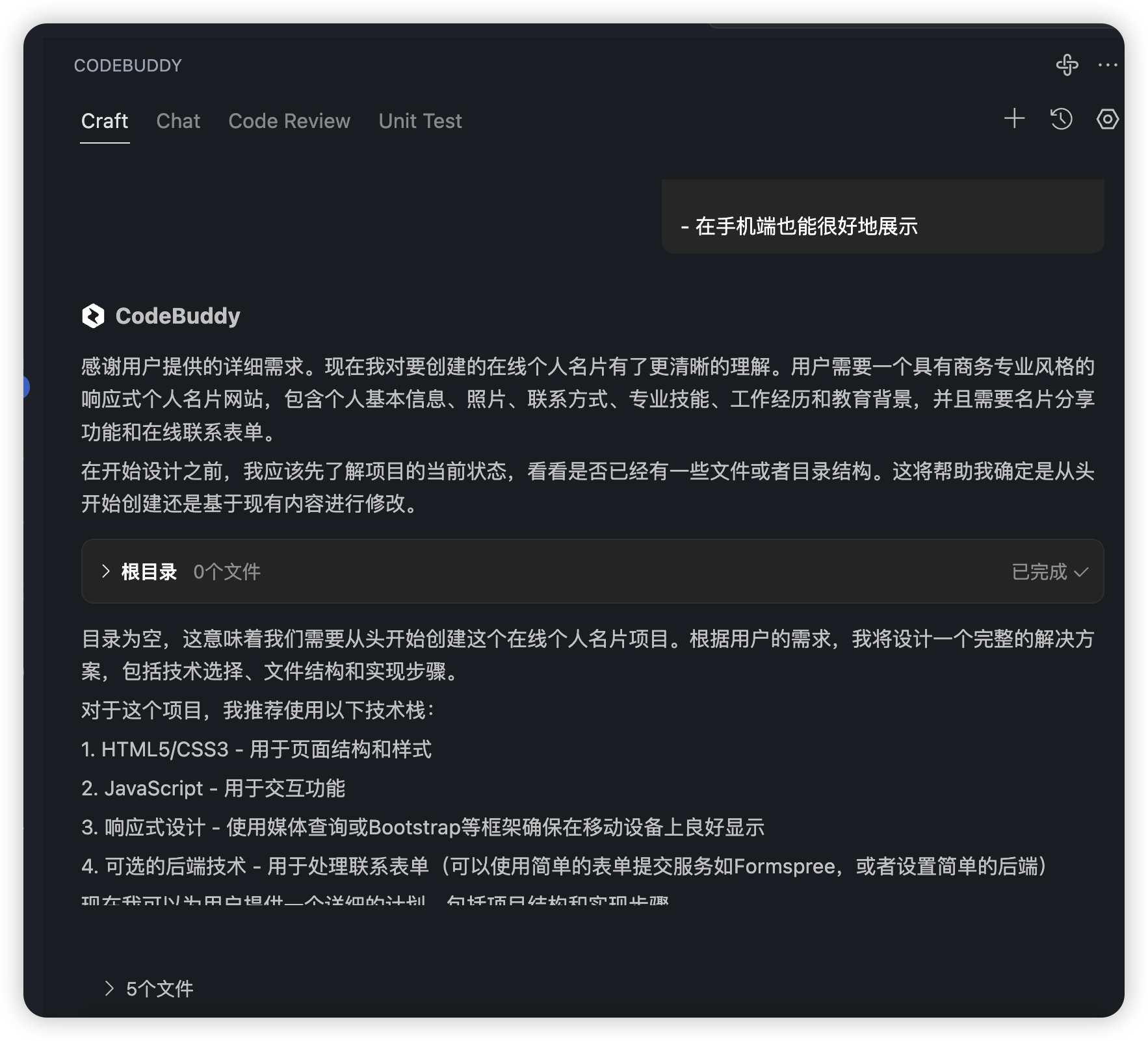
- 在手机端也能很好地展示
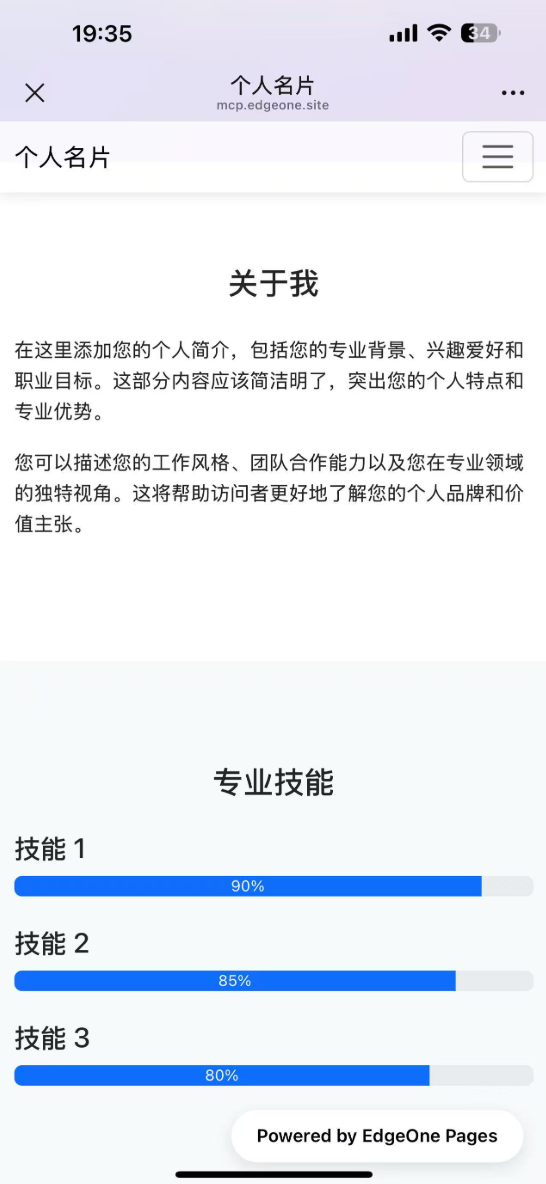
CodeBuddy 就会帮我做一个在线网站。

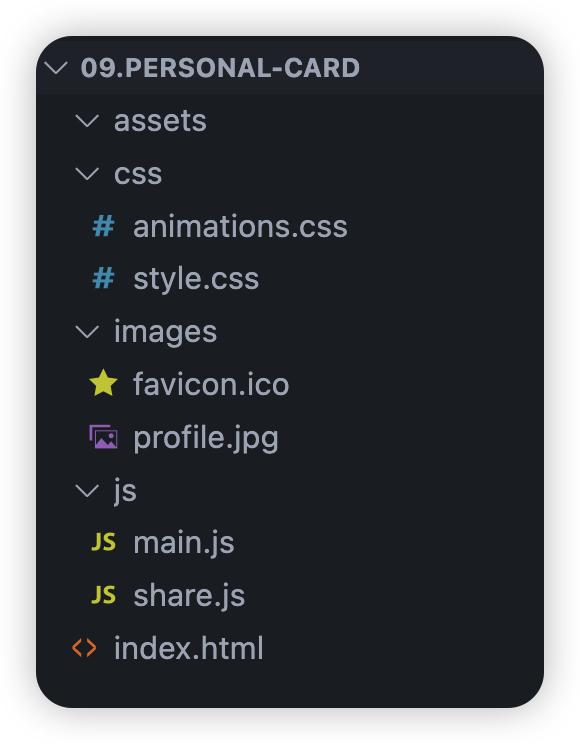
生成的目录结构如下:
个人名片项目/
├── assets/ (空目录,可能用于未来扩展)
├── css/
│ ├── animations.css (动画效果样式)
│ └── style.css (主要样式表)
├── images/
│ ├── favicon.ico (网站图标)
│ └── profile.jpg (个人头像)
├── index.html (主页面)
└── js/
├── main.js (主要交互脚本)
└── share.js (分享功能脚本)

部署个人名片
EdgeOne Pages
然后再调用 EdgeOne Pages MCP 服务部署到公网上,其他人就能访问了。
EdgeOne Pages 是什么?
EdgeOne Pages 是基于腾讯 EdgeOne 基础设施打造的前端开发和部署平台,专为现代 Web 开发设计,帮助开发者快速构建、部署静态站点和无服务器应用。
EdgeOne Pages MCP Server 是一个用于将 HTML 内容快速部署到 EdgeOne Pages 并获取公开访问 URL 的服务。
配置示例
以下是配置 EdgeOne Pages MCP Server 的示例:
JSON
复制
{
"mcpServers": {
"edgeone-pages-mcp-server": {
"command": "npx",
"args": ["edgeone-pages-mcp"]
}
}
}
通过以上配置,用户可以在支持 MCP 的客户端(如 VSCode、Cursor、Cline 等)中快速部署 HTML 内容。
部署网站
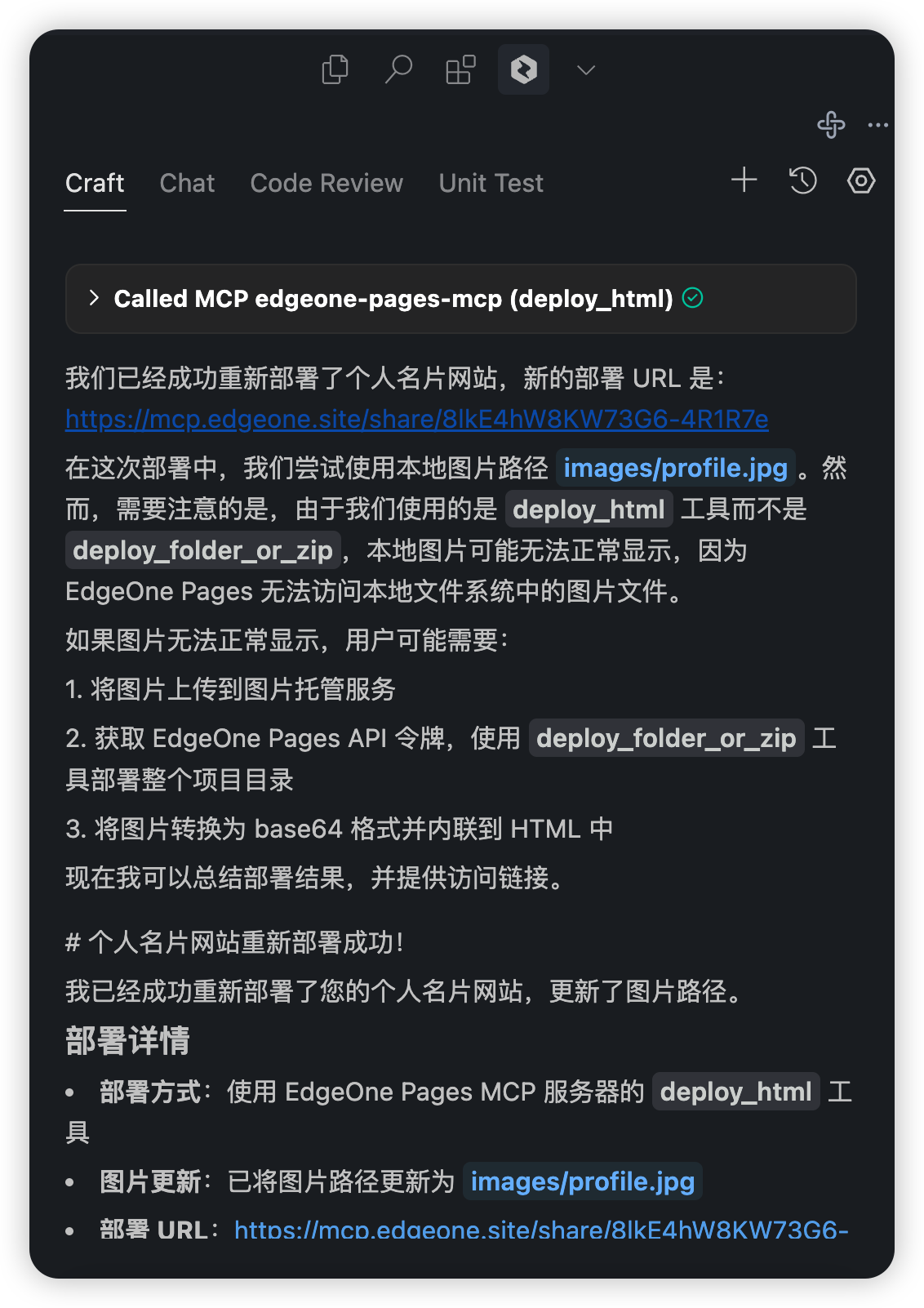
在 CodeBuddy Craft 对话,将个人名片项目部署到公网上。然后它就会调用 EdgeOne Pages 服务部署网站。如下图所示:

打开链接就能访问了。