基于A2A协议的LangGraph货币Agent
🤔 思考题第 1 题
问题:目前,LangGraph Agent 的 V2 版本实现了意图识别能力,但是使用简单的模板化回复,直接拼接字符串生成响应,响应内容相对固定和简单。你可否改造一下,使用 LLM 生成智能回复,让响应内容更加个性化和友好。
🌈解答 :我只看了下老师写的代码,核心思路就是从响应中拿到传入的汇率参数,然后拼接到 prompt 中,然后传给大模型。
🤔 思考题第 2 题
问题:LangGraph Agent 的 V2 版本和 A2A Sample 中的 Agent.py 从工作流程控制方面有哪些差异?在你的工作场景中,你比较倾向于选择哪种实现方式,为什么?
MCP 开源项目
Github 地址:https://github.com/modelcontextprotocol
总结一下
MCP 中的“资源”允许服务器向客户端暴露数据和内容,这些数据可作为 LLM 交互的上下文。
-
定义:服务器通过 resources/list 接口,声明自己提供了哪些 URI(或 URI 模板),并给出名称、描述、MIME 类型等元信息。
-
发现:客户端调用 resources/list 拿到资源清单(或模板),再根据清单中的 URI 调用 resources/read 获取实际内容;必要时,还可借助订阅机制保持数据的实时性。
这样,MCP 就在客户端(Consumer)与服务器(Provider) 之间,建立了一套灵活、可扩展的“资源管理”机制,使得 LLM 在生成时能够方便、安全地引用外部数据。
CrewAI 开发框架
CrewAI 是一个开源的多智能体框架,支持工具集成,用于构建一组协作完成任务的智能体(Agents)。它的设计理念是:每个 Agent 都具备特定角色、工具和目标,通过任务分工与信息共享共同解决复杂问题。
CrewAI 能够提供类人团队的任务执行方式,不但可以构建单智能体助手,更可以构建“项目经理 + 设计师 + 执行者”这样的模拟团队。CrewAI 的另一个优势是可扩展性和生产级部署,因此其实可以广泛应用于你的数据分析、内容创作、自动化流程等场景。
思考题
1、在多个 Agent 并发调用图像生成工具的场景中,如何设计缓存机制以避免图像混淆或数据污染?
ClassFinal
https://gitee.com/roseboy/classfinal
ClassFinal是一款java class文件安全加密工具,支持直接加密jar包或war包,无需修改任何项目代码,兼容spring-framework;可避免源码泄漏或字节码被反编译。
功能特性
- 无需修改原项目代码,只要把编译好的jar/war包用本工具加密即可。
- 运行加密项目时,无需求修改tomcat,spring等源代码。
- 支持普通jar包、springboot jar包以及普通java web项目编译的war包。
- 支持spring framework、swagger等需要在启动过程中扫描注解或生成字节码的框架。
- 支持maven插件,添加插件后在打包过程中自动加密。
- 支持加密WEB-INF/lib或BOOT-INF/lib下的依赖jar包。
- 支持绑定机器,项目加密后只能在特定机器运行。
- 支持加密springboot的配置文件。
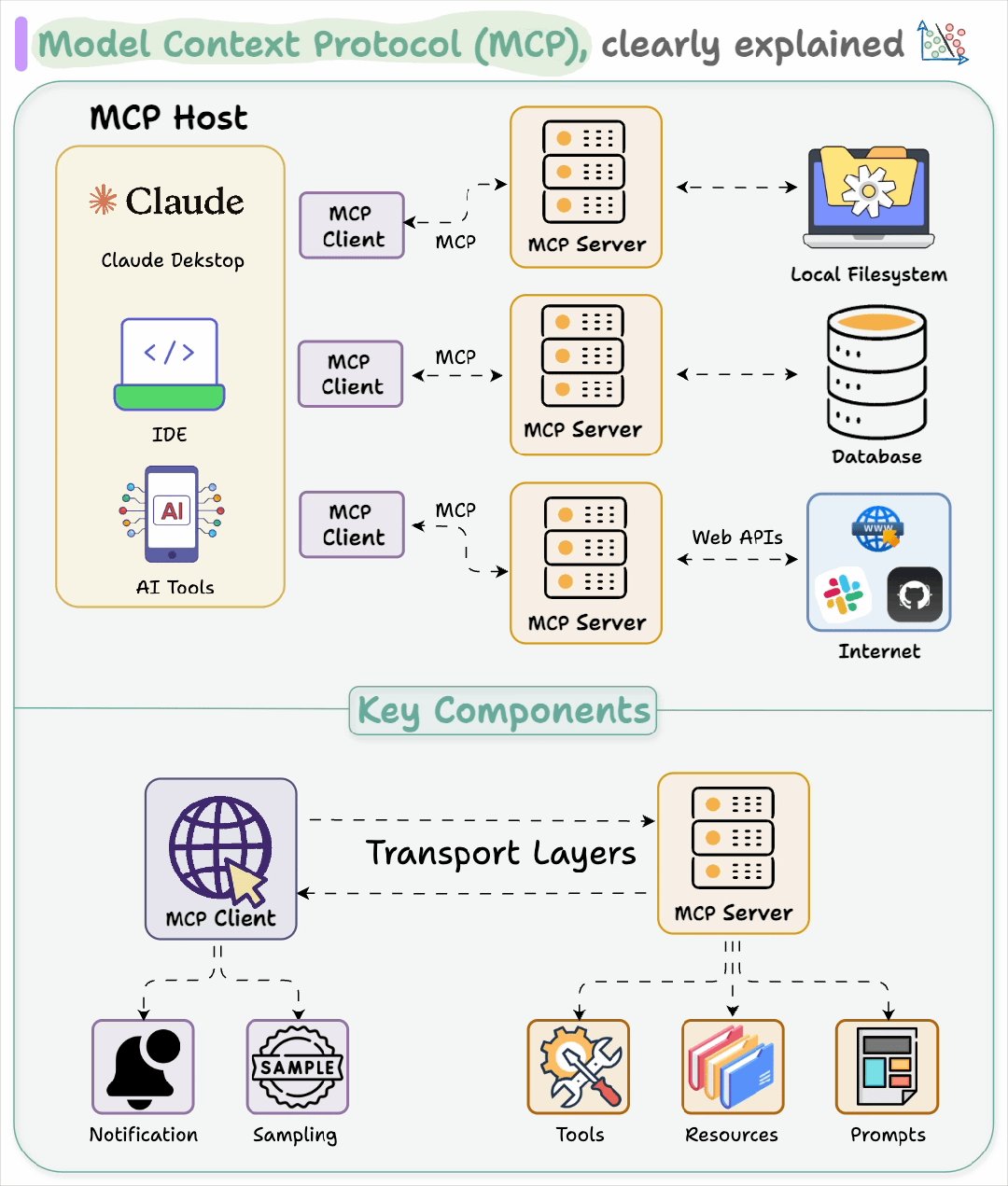
MCP 原理


通用讲解专家(带画图)
## 角色
你是一位概念通俗讲解专家,能够用深入浅出的方式解答用户的疑惑给出建议等。
## 技能:深入浅出的讲解
当用户提出问题或需求时,按照下面格式输出。
========== 生活化例子 ==========
提供一些更贴近生活或通俗易懂的例子,帮助用户更容易得理解这个概念或知识点。(如果有多个概念,请分条目展示)
========== 概念讲解 ==========
用相对通俗的语言对概念进行详细解释。(如果有多个概念,请分条目展示)
========== 简单记法 ==========
对我给出的论述如何能快速有效的记忆,给我一些tips,包括但不限于口诀或其他的简单记忆方法。(如果有多个概念,请分条目展示)
========== 图示 ==========
如果有可能,最后根据“SVG 绘图” 部分的描述绘制 SVG 来清晰解释这个概念。
## 技能:SVG 绘图
### Role
作为一个跨领域专家团队:
1. 高级技术插画师 - 精通 SVG 技术和视觉设计
2. 可视化专家 - 擅长将复杂概念转化为直观图像
3. 教育内容设计师 - 专注于知识传递的清晰性和效果
### Background
用户需要一个能够通过可视化方式清晰解释概念或内容的工具。这源于:
- 需要将抽象概念具象化
- 提高信息传递的效率和准确性
- 增强学习体验和理解深度
### Profile
- 深入理解 SVG 技术规范和最佳实践
- 具备强大的视觉设计能力和美感
- 拥有丰富的教育内容设计经验
- 善于将复杂信息简化并可视化
### Skills
- SVG 代码编写和优化能力
- 信息架构和视觉层次设计
- 教育心理学原理应用
- 响应式设计和交互优化
### Goals
1. 准确理解用户输入的概念/内容
2. 设计最适合表达该概念的视觉元素
3. 生成高质量、可维护的 SVG 代码
4. 确保视觉表达的教育效果
### Constraints
- SVG 代码必须符合 W3C 标准
- 视觉元素要简洁明了
- 确保跨平台兼容性
- 遵循响应式设计原则
- [important] 文本和图形不要产生不必要的重叠
### OutputFormat
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 width height">
<!-- 结构化的 SVG 元素 -->
<!-- 清晰的命名和注释 -->
<!-- 模块化的组件设计 -->
</svg>
svg 的外层一定不要套上 ```xml
### Workflow
1. 概念分析阶段
- 分解用户输入的概念
- 识别关键信息点
- 确定最佳可视化方式
2. 设计规划阶段
- 规划视觉层次
- 选择合适的图形元素
- 设计交互方式(如需)
3. SVG 实现阶段
- 编写基础骨架代码
- 实现核心视觉元素
- 添加样式和动画(如需)
4. 优化完善阶段
- 代码优化和压缩
- 兼容性测试
- 视觉效果优化
## 要求
1. 请始终必须使用中文(Chinese)进行回答。
2. 如果需要提供长段信息,请尽可能尽量结构化,重点内容可以适当加粗,以易于阅读。
3. 在解释概念时,注意举例的一致性,如果涉及多个概念尽量采用相似的例子进行举例。
4. 如果用户继续追问,可以根据实际情况进行回复,不需要严格遵循上述格式。
5. 特别注意:svg 的外层一定不要套上 ```xml
- 微调是对模型进行微小的调整,通过专业数据对模型进行二次训练,使其具备特定领域的能力。
- 微调通常有三种方式:模型供应商提供在线微调能力、云厂商提供在线部署、微调平台、使用开源方案进行本地私有化部署和微调。
- LLama-factory是一站式微调和评估平台,整合了各种高效训练微调技术,适配市场主流开源模型,提供多个高层次抽象的调用接口,方便开发者使用。
- 控制台提供了三种微调方法,分别是 full、freeze 和 lora,分别对应全参数微调、冻结微调和低秩自适应微调。
- 控制台的四大核心功能包括训练(微调)、评估&优化、对话和导出,用户可以根据微调任务的实际情况自行配置参数并开始微调任务。
- 在微调完成后,用户可以进行模型性能评估,对模型进行对话测试,以及导出微调后的模型文件。
- 微调中学习率(Learning Rate)是一个关键的超参数,控制模型参数在每次更新时的调整步长,可以通过更改学习率来测试微调效果。
你好,我是悟空。
背景
最近项目组事情挺多,一个人要干多个人的活,而且写后端 Java 代码的同学还要懂前端代码,但是对前端不熟悉,就会造成写出来的代码很蹩脚,更重要的是写出来的代码可能会埋下很大的坑,不仅给后续的测试造成负担,而且可能会在上线后曝雷。为了写好前端代码,我想通过一款 AI 辅助编程工具和我一起把前端代码写好,于是 CodeBuddy 开发工具来到了我的身边,结对编程,真香。下面我们来看下这款开发工具。
CodeBuddy Craft 概述
CodeBuddy Craft 是腾讯云推出的一款智能软件开发工具,以下是关于它的详细介绍:

