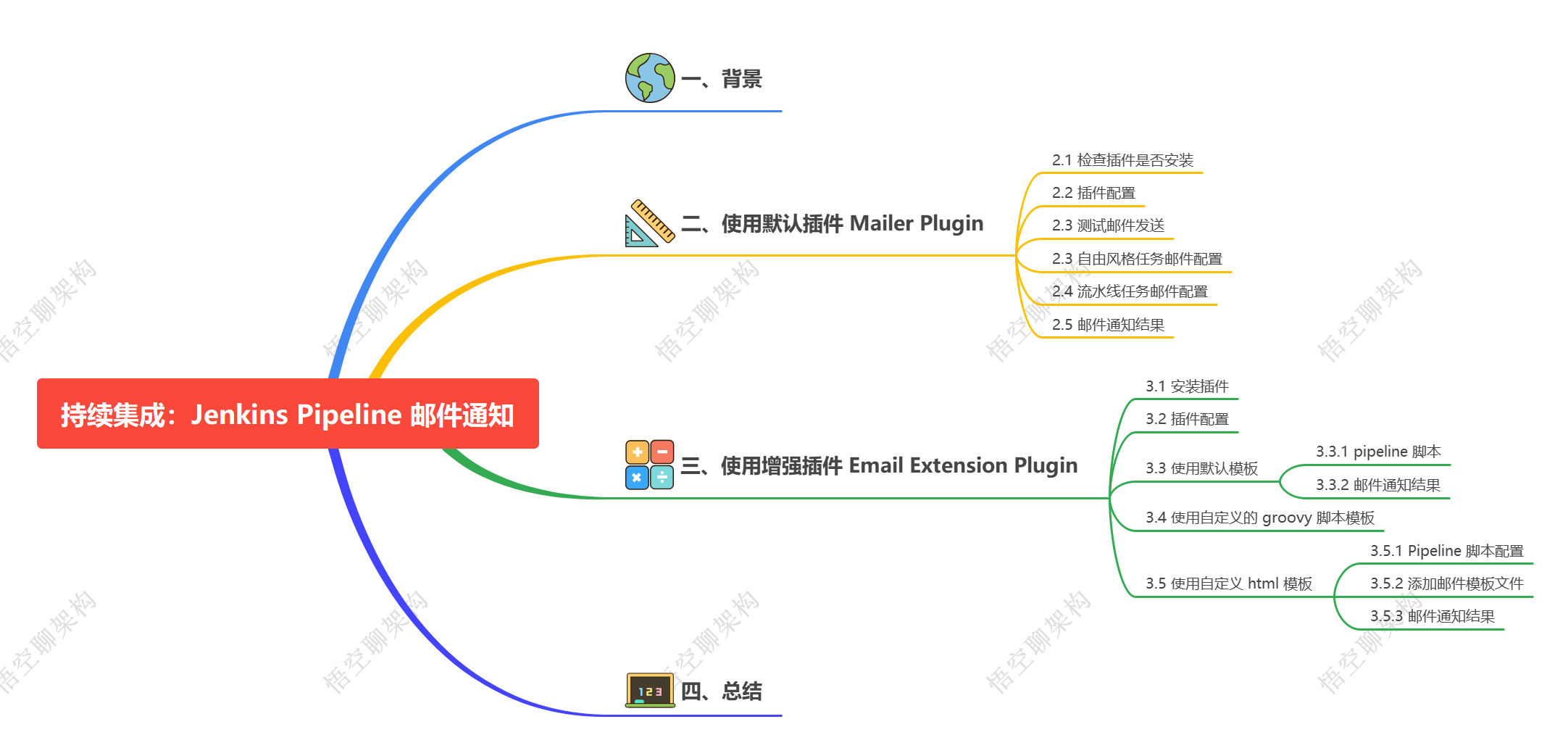
持续集成:Jenkins Pipeline 邮件通知
持续集成:Jenkins Pipeline 邮件通知
你好,我是悟空。
[toc]

一、背景
上次我们讲解了如何离线部署 Jenkins,这次我们要看看在部署完之后,如何将部署结果通过邮件形式发送出来。
Jenkins 文章汇总如下:
二、使用默认插件 Mailer Plugin
默认插件 Mailer Plugin 的功能较简单,能满足基本的要求。
2.1 检查插件是否安装
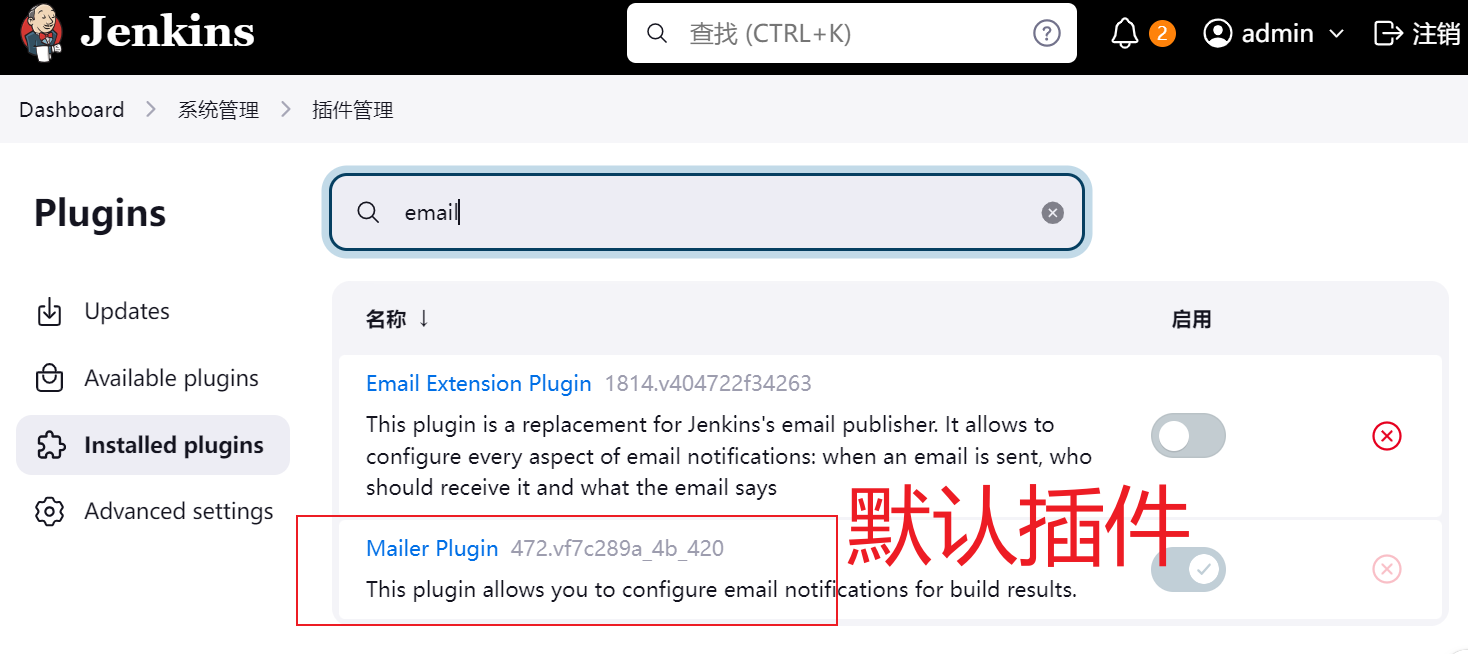
Jenkins 自带了一个发送邮件的插件 Mailer Plugin,如果没有安装,可以下载该插件并导入。下图是安装了该插件的结果。

2.2 插件配置
安装好插件之后还需要在全局配置中配置邮箱的地址。
http://<ip>:8082/manage/configure
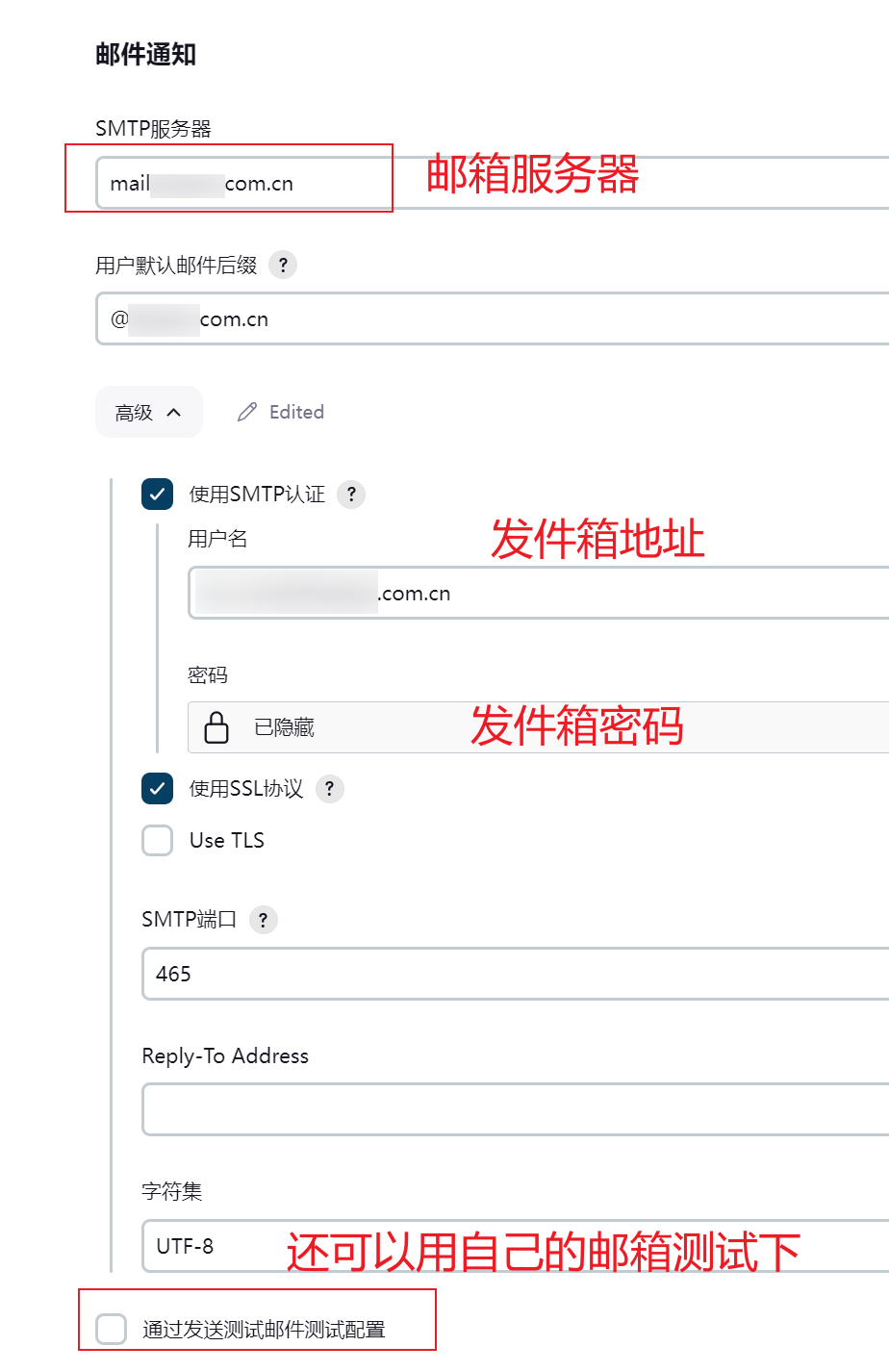
如下图所示,配置了 SMTP 服务器,用户默认邮件后缀,发件箱地址和密码,SMTP 端口。另外还可以测试下邮件发送。

2.3 测试邮件发送
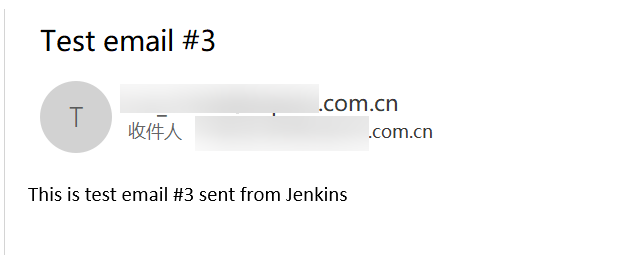
如果能收到测试邮件,则表示配置成功。

2.3 自由风格任务邮件配置
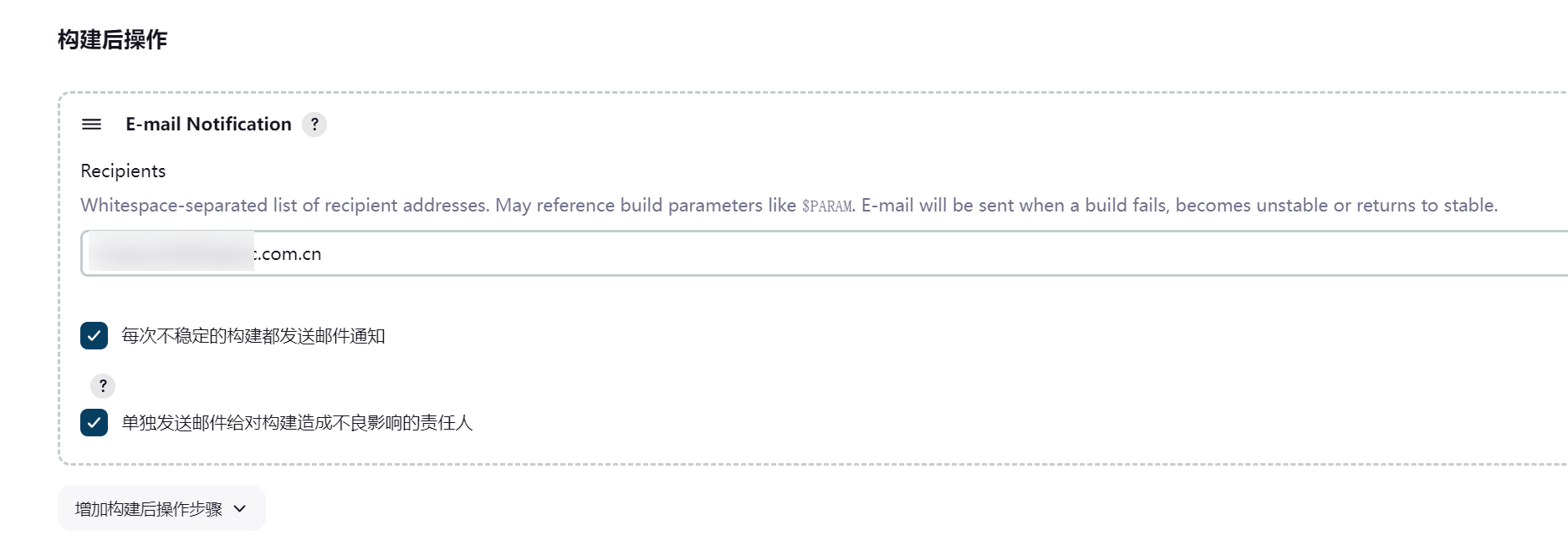
这个插件支持在自由风格项目中配置邮件通知,也可以用在流水线 Pipeline 脚本中。如下图所示,配置在自由风格项目中的配置:

这些配置的含义是当构件失败、不稳定、从不稳定变成稳定以及构件造成不良影响时,会发送邮件通知。
因 Pipeline 更灵活且可以定制邮件模板,所以推荐使用 pipeline 的方式。
2.4 流水线任务邮件配置
对应的 pipeline 脚本如下:
pipeline {
agent any
tools {
git 'Default'
}
environment {
GIT_URL = 'xxxx'
}
stages {
stage('获取最新代码') {
steps {
script {
echo "获取最新代码"
}
}
}
}
post {
always {
echo '构建结束...'
}
success {
echo '恭喜您,构建成功!!!'
mail subject: "'${env.JOB_NAME} [${env.BUILD_NUMBER}]' 执行成功",
body: """
<div id="content">
<h1>CI报告</h1>
<div id="sum2">
<h2>Jenkins 运行结果</h2>
<ul>
<li>jenkins的执行结果 : <a>jenkins 执行成功</a></li>
<li>jenkins的Job名称 : <a id="url_1">${env.JOB_NAME} [${env.BUILD_NUMBER}]</a></li>
<li>jenkins的URL : <a href='${env.BUILD_URL}'>${env.BUILD_URL}</a></li>
<li>jenkins项目名称 : <a>${env.JOB_NAME}</a></li>
<li>Job URL : <a href='${env.BUILD_URL}'>${env.BUILD_URL}</a></li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
</ul>
</div>
<div id="sum0">
</div>
</div>
""",
charset: 'utf-8',
from: 'xxxx@xxx.com.cn',
mimeType: 'text/html',
to: "xxx@xxxx.com.cn"
//to : "${Recipient}"
}
failure {
echo '抱歉,构建失败!!!'
mail subject: "'${env.JOB_NAME} [${env.BUILD_NUMBER}]' 执行失败",
body: """
<div id="content">
<h1>CI报告</h1>
<div id="sum2">
<h2>Jenkins 运行结果</h2>
<ul>
<li>jenkins的执行结果 : <a>jenkins 执行失败</a></li>
<li>jenkins的Job名称 : <a id="url_1">${env.JOB_NAME} [${env.BUILD_NUMBER}]</a></li>
<li>jenkins的URL : <a href='${env.BUILD_URL}'>${env.BUILD_URL}</a></li>
<li>jenkins项目名称 : <a>${env.JOB_NAME}</a></li>
<li>Job URL : <a href='${env.BUILD_URL}'>${env.BUILD_URL}</a></li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
</ul>
</div>
<div id="sum0">
</div>
</div>
""",
charset: 'utf-8',
from: 'xxxx@xxx.com.cn',
mimeType: 'text/html',
to: "xxx@xxxx.com.cn"
}
unstable {
echo '该任务已经被标记为不稳定任务....'
}
changed {
echo ''
}
}
}
这种方式得把邮件模板写在 pipeline 脚本中,不美观且改起来麻烦,而且如果有多个脚本都包含了这个模板,则调整模板时,需要改动多个脚本,做了很多重复工作。
2.5 邮件通知结果
下图是通过部署流水线任务发送的邮件通知。

那么我们可以安装了另外一个比较强大邮件通知插件,来支持读取邮件模板。
三、使用增强插件 Email Extension Plugin
该插件可以让你引用自己编写的模板,也可以用它自带的模板。
插件的官网:https://plugins.jenkins.io/email-ext/
具体用法可以参考官网文档。
3.1 安装插件
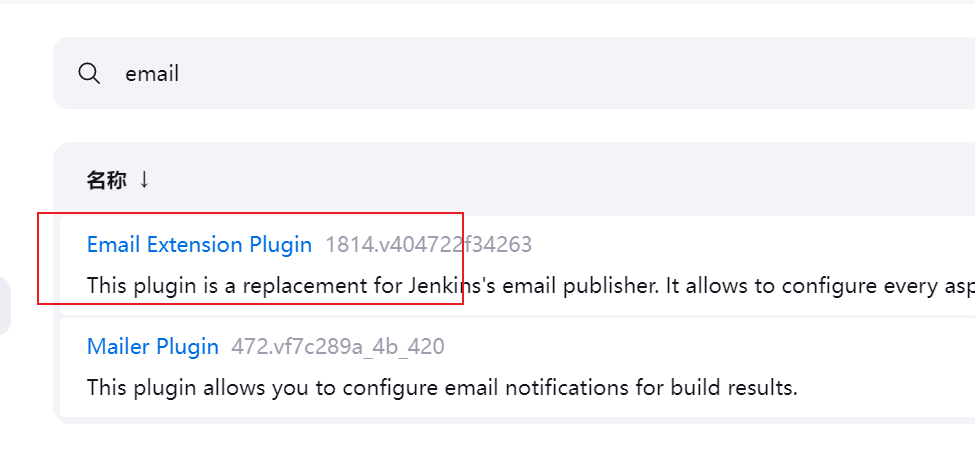
安装 Email Extension Plugin 插件,如下图所示:

3.2 插件配置
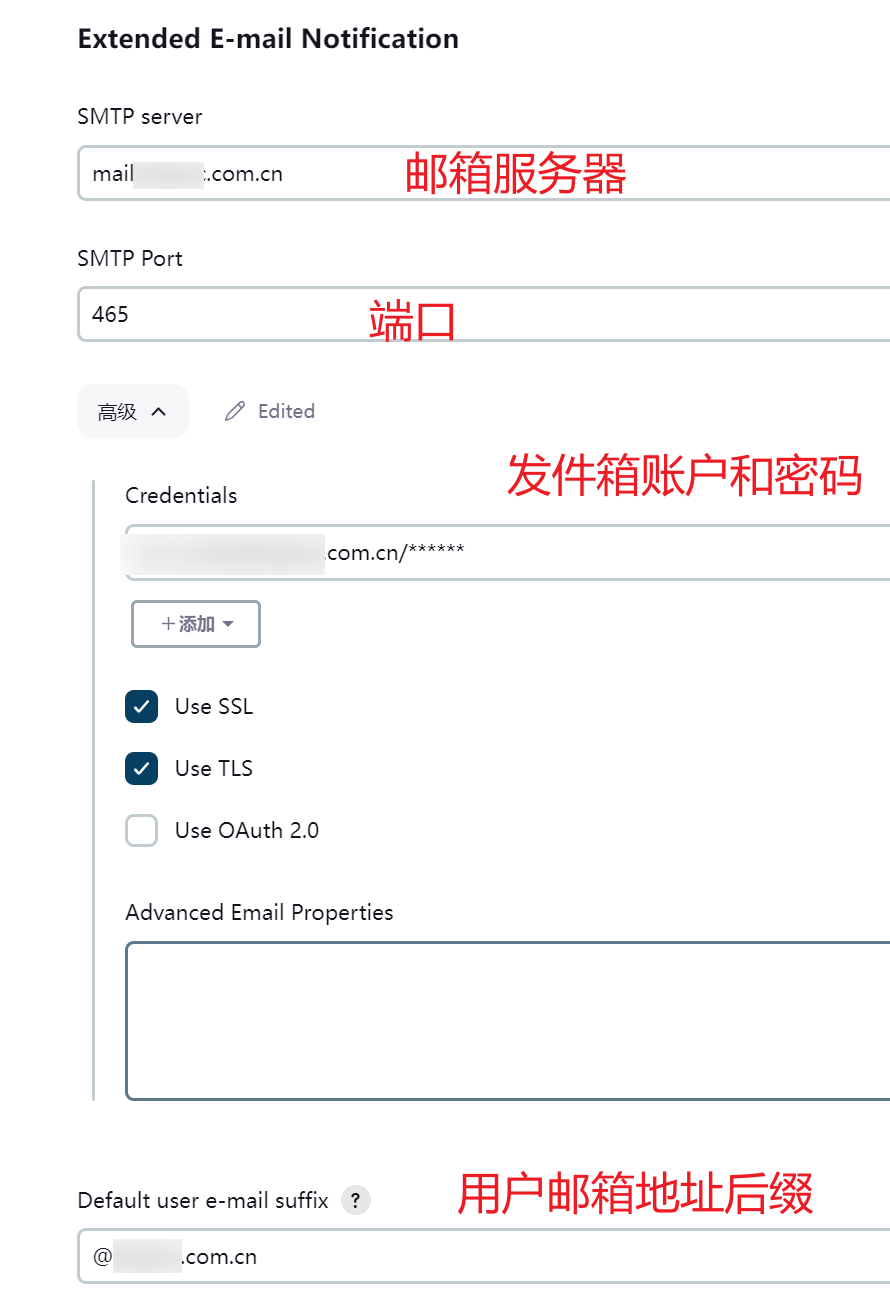
需要在全局配置中配置下邮箱服务器、端口、发件箱账号和密码以及用户邮箱地址后缀,如下图所示。

3.3 使用默认模板
在 pipeline 中使用默认模板即可,文件名:groovy-html.template。
body: '''${SCRIPT,template="groovy-html.template"}''',
3.3.1 pipeline 脚本
pipeline {
agent any
stages {
stage('获取最新代码') {
steps {
script {
echo "获取最新代码"
}
}
}
}
post {
always {
script {
emailext (
subject: "'构建通知: ${env.JOB_NAME} - Build # ${env.BUILD_NUMBER} - ${currentBuild.currentResult}'",
recipientProviders: [developers(), requestor()],
body: '''${SCRIPT,template="groovy-html.template"}''',
to: 'xxx@xxx.com.cn',
mimeType: 'text/html'
)
}
}
}
}
emailext是 Jenkins Email Extension 插件提供的函数,用于发送电子邮件通知。发送一封主题为“构建通知: [项目名称] - Build # [构建编号] - [构建结果]”的电子邮件。
邮件的收件人包括当前项目的开发人员和触发构建的用户。
邮件内容是从
groovy-html.template模板文件中读取并渲染的 HTML 内容。邮件的格式是 HTML,可以包含丰富的样式和布局。
额外发送给
xxx@xxx.com.cn。
3.3.2 邮件通知结果
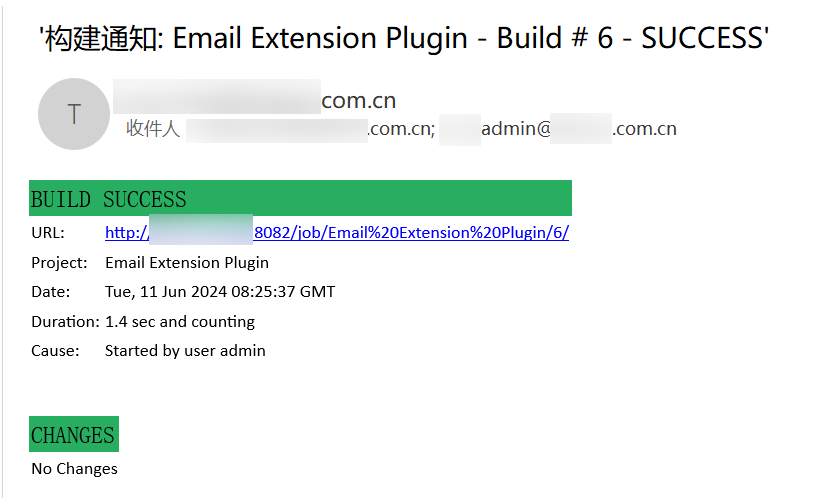
部署成功的邮件通知结果如下图所示:

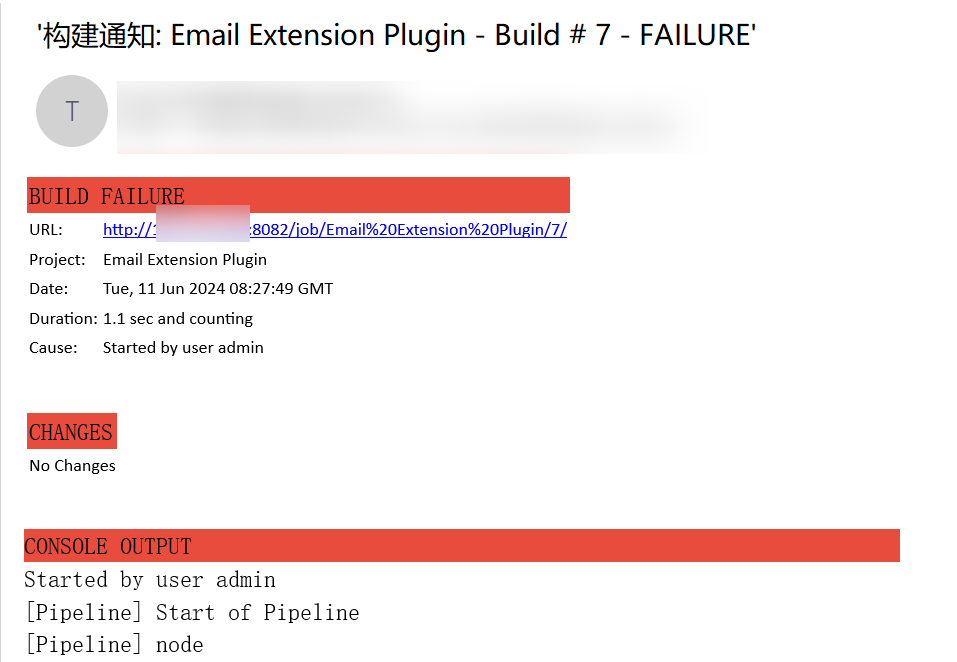
部署失败的邮件通知结果如下图所示:

3.4 使用自定义的 groovy 脚本模板
按照官网的说明,可以使用自定义的 groovy 脚本模板。
使用自定义脚本(未与此插件一起打包的脚本)需要 Jenkins 管理员的配合。步骤相对简单:
- 创建 Groovy 脚本模板。脚本名称以该语言的标准扩展名结尾(即
.groovy)。模板可以任意命名。 - 让你的 Jenkins 管理员将脚本放在里面
${JENKINS_HOME}/email-templates/。 - 使用
$SCRIPT与模板参数相等的令牌,该模板参数等于您的模板文件名,或者另外使用与自定义脚本名称相等的脚本参数。例如,如果模板文件名为foobar.template,则电子邮件内容为${SCRIPT, template="foobar.template"}。
当然,如果你不对 groovy 脚本不熟,我们还可以使用 html 模板。
3.5 使用自定义 html 模板
3.5.1 Pipeline 脚本配置
读取模板的脚本如下:
body: '''${FILE,path="/home/jenkins/email-template/email.html"}'''
完整的 pipeline 脚本如下:
pipeline {
agent any
stages {
stage('获取最新代码') {
steps {
script {
echo "获取最新代码"
}
}
}
}
post {
always {
script {
emailext (
subject: "'构建通知: ${env.JOB_NAME} - Build # ${env.BUILD_NUMBER} - ${currentBuild.currentResult}'",
body: '''${FILE,path="/home/jenkins/email-template/email.html"}''',
to: 'xxx@xxx.com.cn',
mimeType: 'text/html'
)
}
}
}
}
我们还需要添加对应的邮件模板文件。
3.5.2 添加邮件模板文件

文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV,var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma,Arial,Helvetica,sans-serif">
<tr>
<td>(本邮件是程序自动下发,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<ht size="2" width="100%" byte="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}</li>
<li>触发方式 :${CAUSE}</li>
<li>构建日志 : <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}workflow-stage">${PROJECT_URL}workflow-stage</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><font color="#0B610B">Changes Since Last
Successful Build:</font></b>
<hr size="2" width="100%" byte="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat="%p"}
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Failed Test Results</font></b>
<hr size="2" width="100%" byte="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma,Aarial,Helvetica,sans-serif">$FAILED_TESTS</pre>
<br />
</td>
</tr>
<!-->
<tr>
<td><font><font color="#0B610B">构建日志(最后100行):</font></b>
<hr size="2" width="100%" byte="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG,maxLines=100}</textarea>
</td>
</tr>
<--->
</table>
</body>
</html>
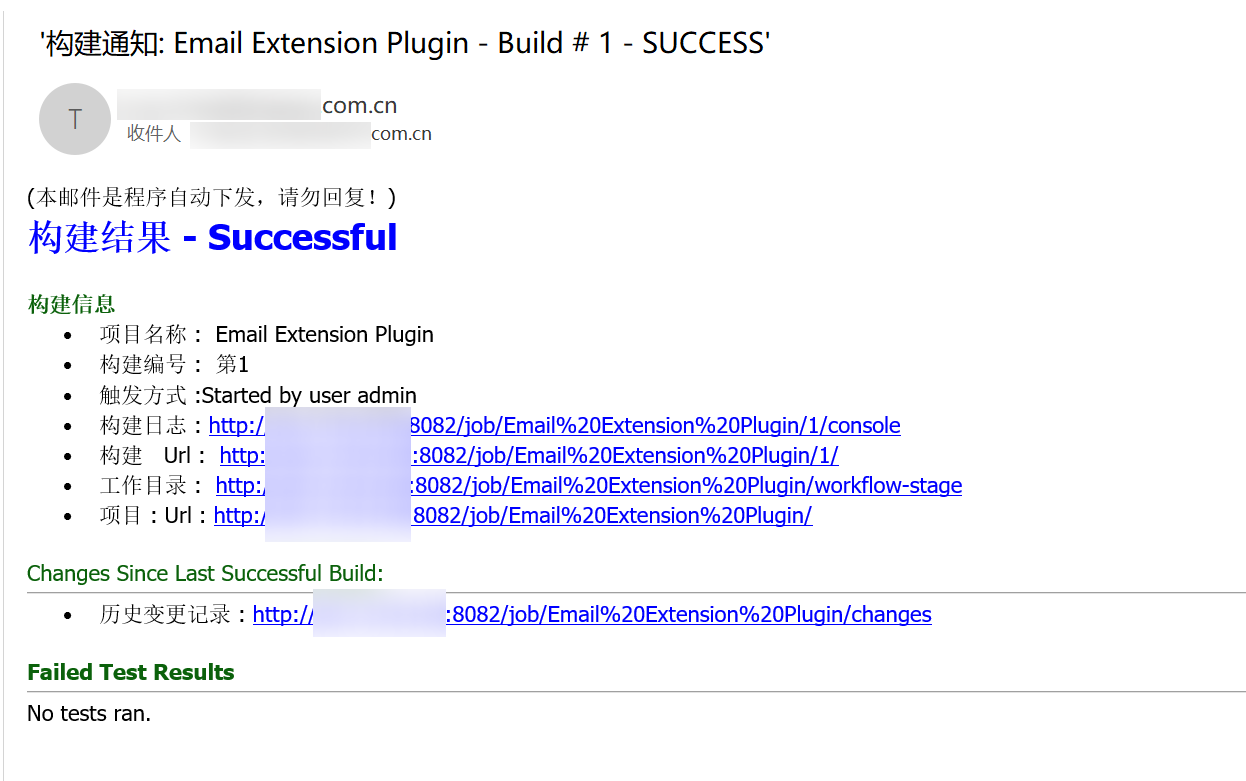
3.5.3 邮件通知结果
邮件通知结果如下图所示:

四、总结
这篇文章介绍了如何配置和使用邮件插件来实现邮件通知功能。首先,解释了如何检查和配置默认插件 Mailer Plugin,并测试其发送邮件的能力。然后,介绍了增强插件 Email Extension Plugin 的安装和配置,包含如何使用默认和自定义模板发送邮件。对比了这两种插件的使用方法及其适用场景。
确保插件配置正确和测试邮件发送成功是关键步骤。在使用增强插件时,注意正确编写和配置 groovy 脚本和 HTML 模板,以确保邮件通知内容符合预期。
希望这篇文章对你有所启发。
好的,我的讲话完毕,谢谢大家!
参考资料:
https://plugins.jenkins.io/email-ext/
