喝杯咖啡,一键部署前端项目(自由风格)
喝杯咖啡,一键部署前端项目(自由风格)
这是悟空的第 192 篇原创文章
你好,我是悟空。
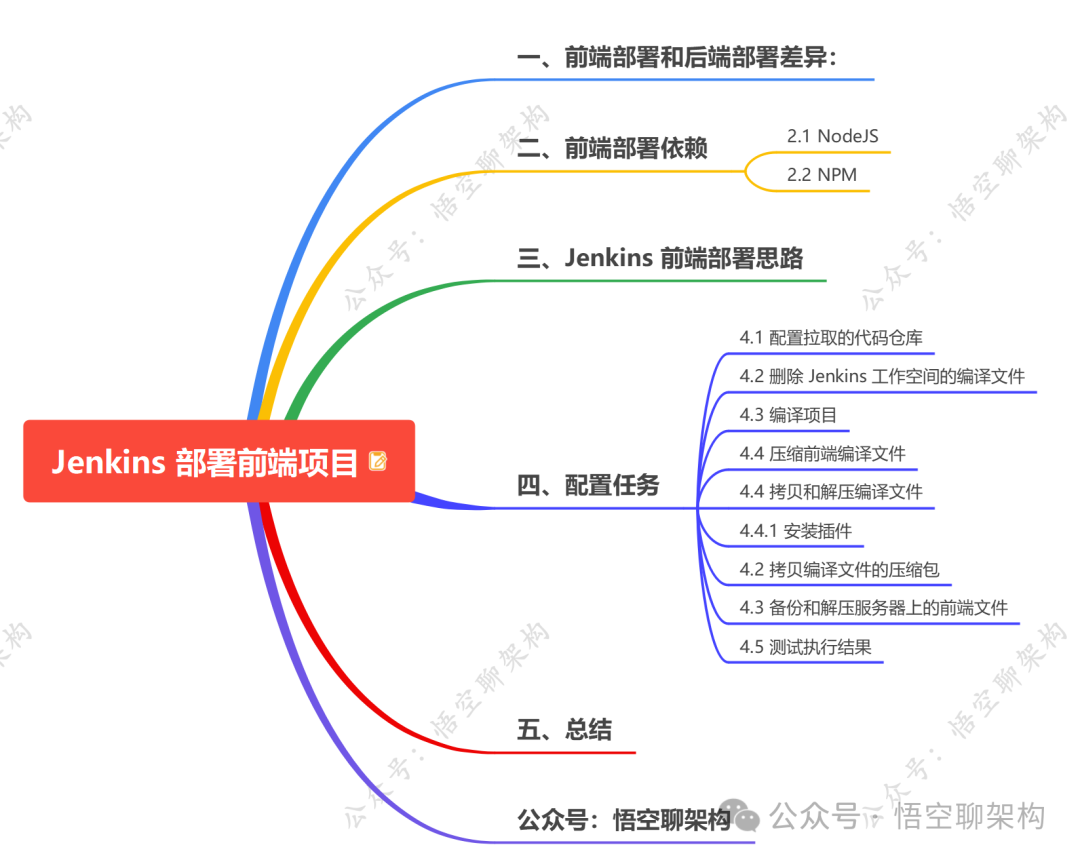
本文目录如下:

目录
上次我们已经聊过关于部署的两个话题:
1、本地打包 docker 镜像部署到服务器
2、通过 Jenkins 工具 一键部署 Gitlab 上的 Java 代码到服务器。
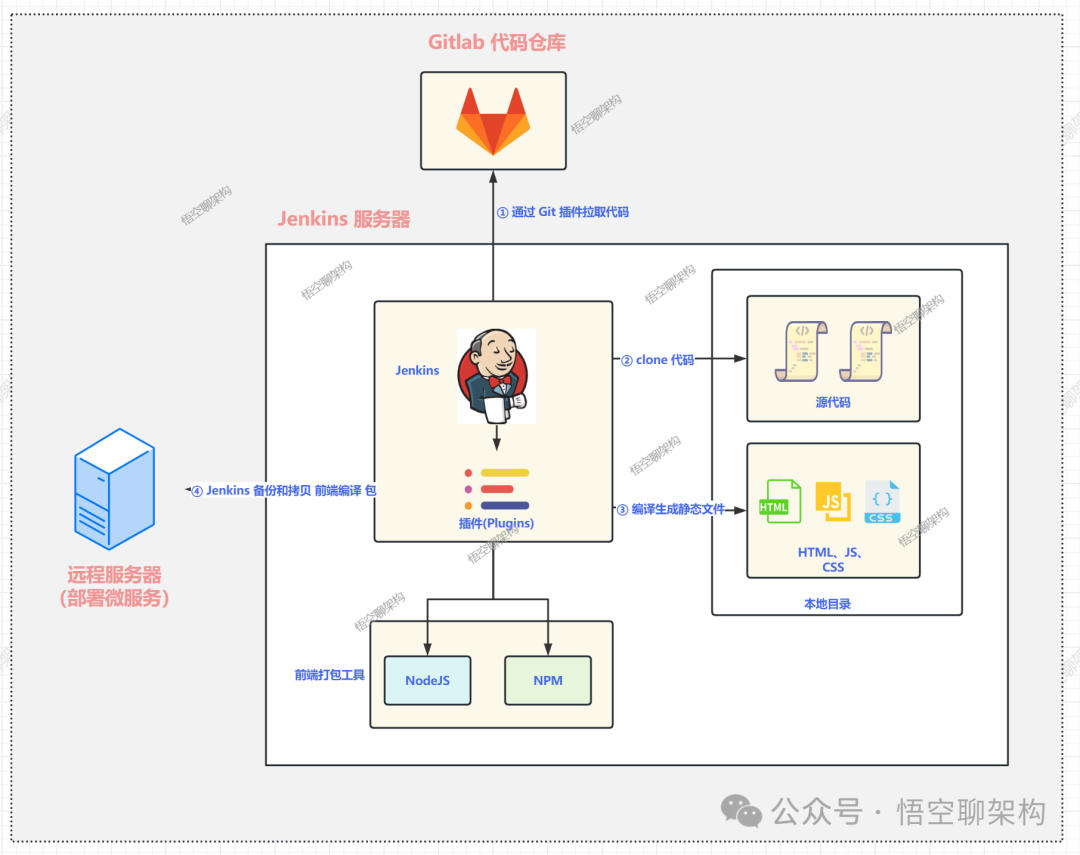
这次我们要接着上面的话题聊下如何通过 Jenkins 工具一键部署 Gitlab 上前端代码到服务器。
前提条件:该演示案例所用到的前端代码基于 Angular 框架,如果你用的是 Vue 框架,同样适用。
一、前端部署和后端部署差异:
- 前端只需要把前端工程生成静态文件丢到服务器上即可,而后端不只需要将 jar 包丢到服务器,还需要重启服务。
- 前端打包需要依赖 nodejs。而且 nodejs 的版本也需要高度适配前端所用的技术框架的版本(如 Angular JS 的版本)。
- 后端打包需要依赖 Maven。Maven 版本不需要和 JDK 的版本高度适配。
二、前端部署依赖
在编译打包的时候,我们需要安装指定的 NodeJS 版本和 NPM 版本。
2.1 NodeJS
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它使得 JavaScript 能够在服务端运行。Node.js 是对 Google V8 引擎进行的封装,是服务器端的 JavaScript 解释器,极大地扩展了 JavaScript 的使用范围。如今,JavaScript 不仅用于创建 Web 应用程序,还用于桌面应用程序、移动应用程序等各个领域。
我部署的 Jenkins 的在本机部署的,Windows 版本。因用 Jenkins 的 NodeJS 插件打包失败,所以在本地安装了 NodeJS,对应的版本为 18.10。NodeJS 的安装包可以到 NodeJS 的官网上获取。安装包地址如下:
https://nodejs.org/dist/
可以通过 node -v 命令查看 node 版本。

查看 node 版本
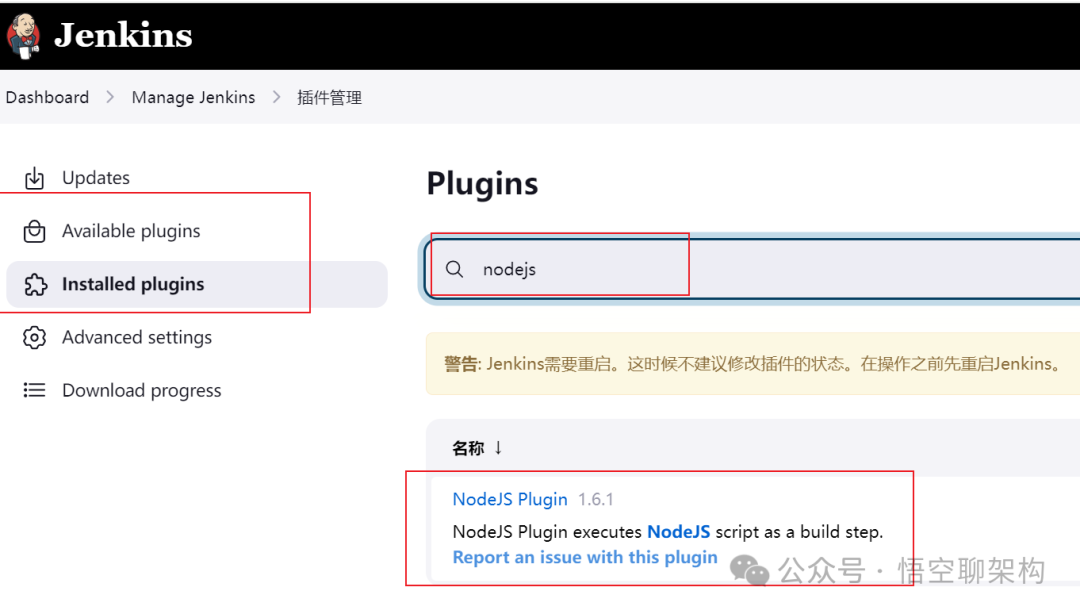
如果你想使用 Jenkins 的 NodeJS 插件,可以在这下载安装。

NodeJS 插件
2.2 NPM
npm 则是 Node.js 的包管理器,全称为 Node Package Manager。npm 则提供了管理 JavaScript 代码库和依赖的工具。
在打包前端项目时,需要通过 npm run build 打包。
npm run build 是一个 npm 命令,用于在项目中运行预定义的构建脚本。当在项目的根目录中执行这个命令时,npm 会查找 package.json 文件中的 "scripts" 字段,并执行对应的构建命令。
安装 nodejs 时会自动安装 NPM。通过命令 npm -v 可以查看 npm 安装的版本。

查看 npm 安装的版本
三、Jenkins 前端部署思路

- 通过 Jenkins 从 Git 仓库获取代码
- 通过命令删除 Jenkins 工作空间的前端编译文件
- 通过 npm 安装依赖
- 通过 npm run build 编译打包前端项目
- 通过压缩命令将编译好的目录压缩成一个文件 tar.gz
- 通过 Jenkins ssh 插件将压缩包文件 tar.gz 拷贝到 linux 服务器
- 通过文件操作命令将之前的前端项目备份
- 通过解压命令将编译的压缩包解压到指定目录
四、配置任务
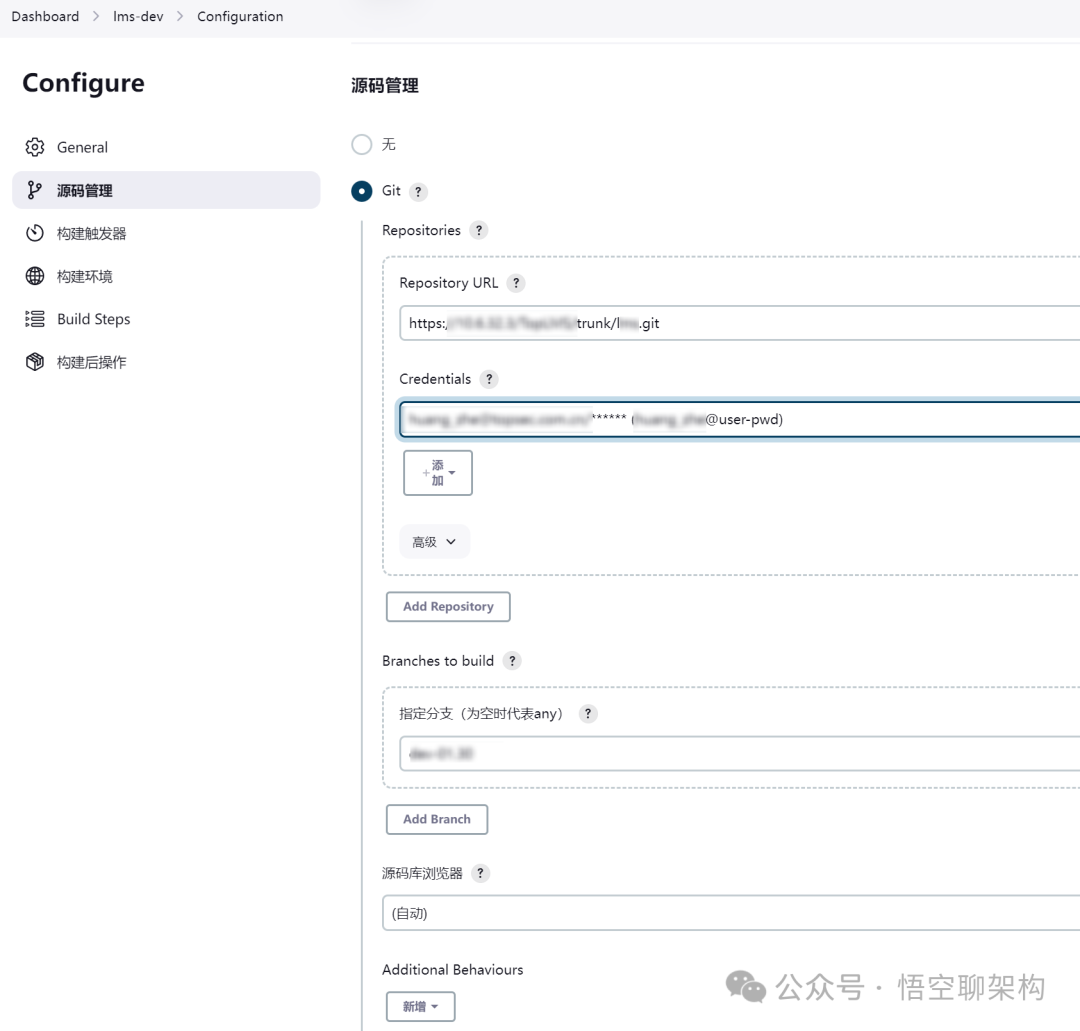
4.1 配置拉取的代码仓库
- 仓库 URL
- 用户名和密码

Jenkins 会从 Git 仓库拉取代码到本地工作空间,如下图所示:

Jenkins 会从 Git 仓库拉取代码到本地工作空间
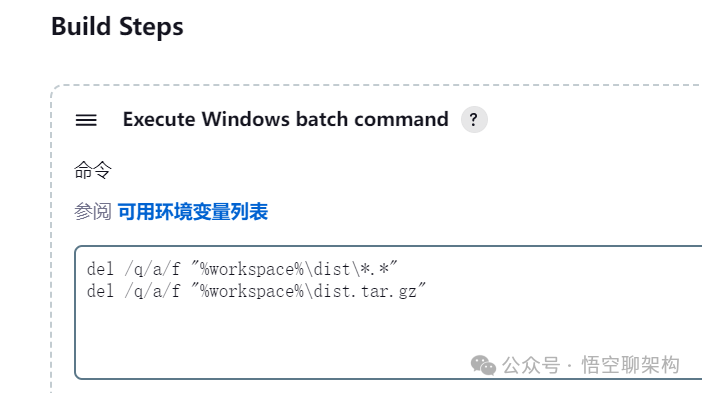
4.2 删除 Jenkins 工作空间的编译文件
通过添加 Execute Windows batch command 配置来删除 Jenkins 工作空间的编译文件以及压缩包文件

删除 Jenkins 工作空间的编译文件
del /q/a/f "%workspace%\dist\*.*"
del /q/a/f "%workspace%\dist.tar.gz"
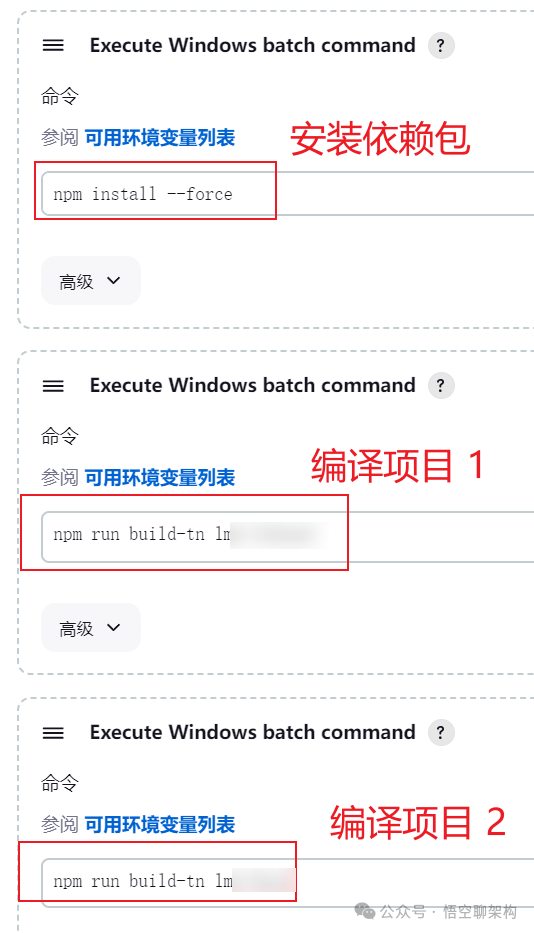
4.3 编译项目
通过添加 Execute Windows batch command 配置来执行打包命令。因多个 npm 命令放在同一个 command 里面执行会报错,所以拆分成了多个命令。如下所示,拆分成了 3 个命令。

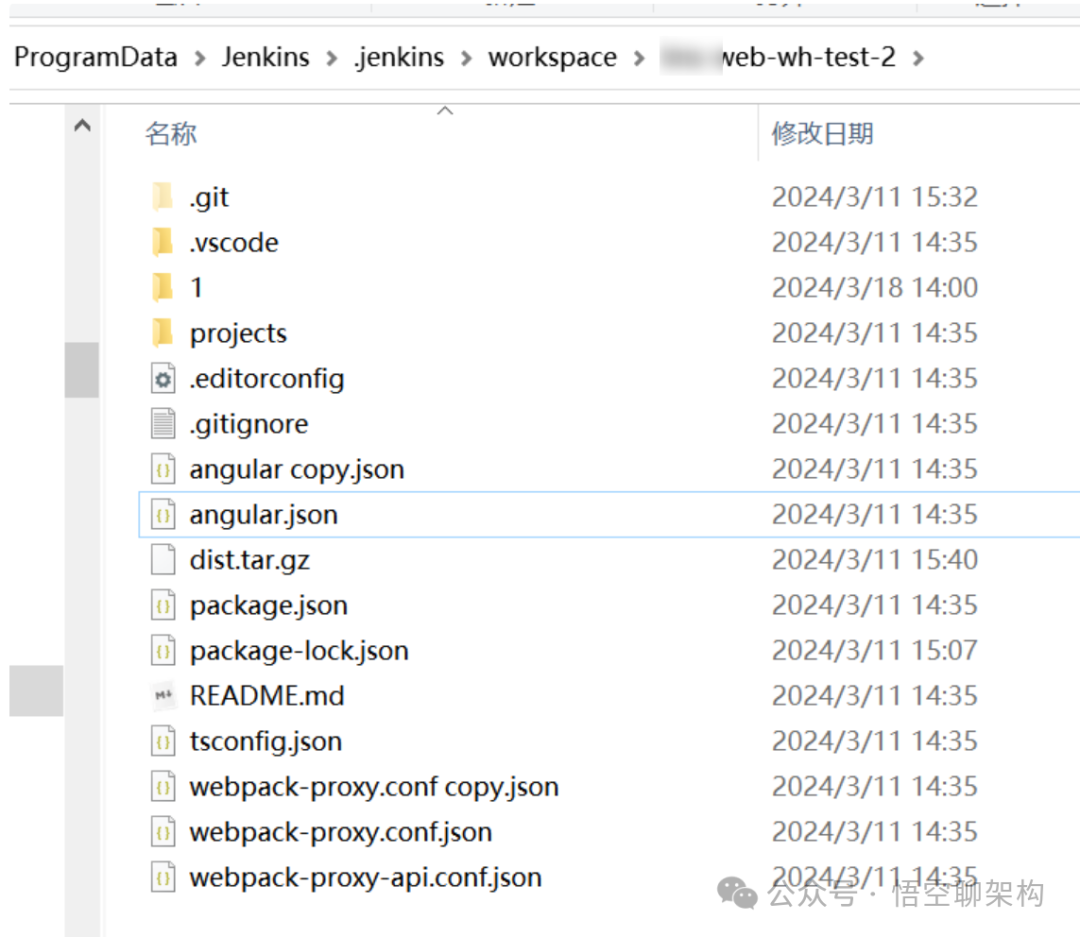
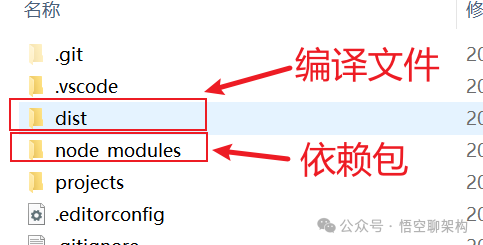
执行上面的 npm 命令后,会在 Jenkins 工作空间生成对应的 node_modules 目录和编译文件,如下图所示:

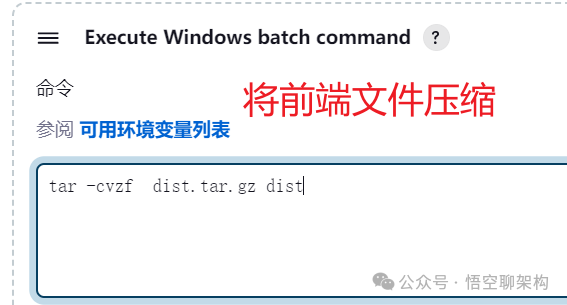
4.4 压缩前端编译文件
将前端编译的 dist 目录压缩成 dist.tar.gz 包

4.5 拷贝和解压编译文件
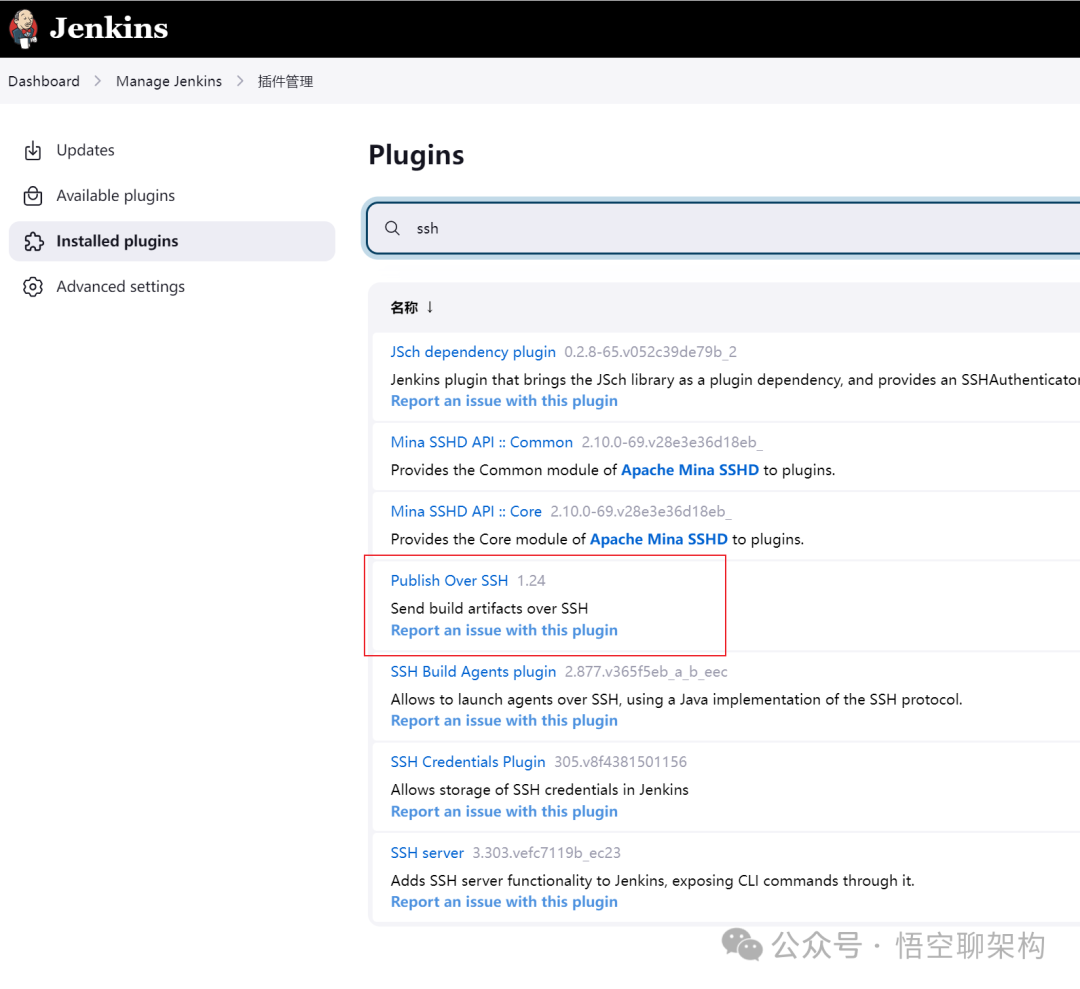
4.5.1 安装插件
拷贝安装包需要用到一个插件:Publish Over SSH。
Dashboard>Manage Jenkins-> 插件管理 ->Avaliable plugins。
下图是已经安装好了这款 SSH 插件的截图。

安装好了这款 SSH 插件的截图
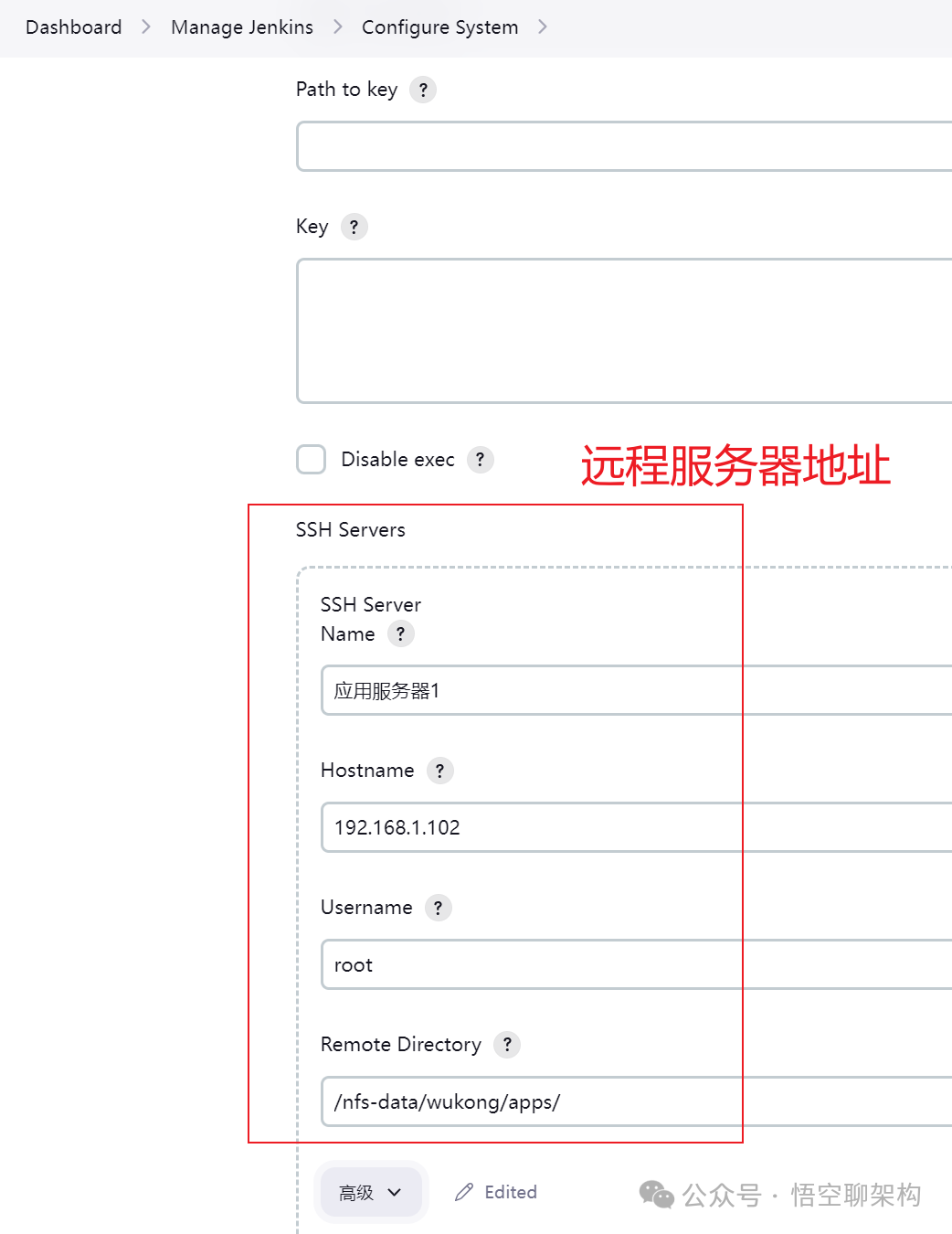
配置这个插件的全局配置:
- SSH Server Name:远程服务器的名字,后面在配置拷贝包的时候可以根据名字选择拷贝到哪台服务器。
- Hostname:SSH Server 的 Hostname。
- Username:SSH Server 登录名和密码或密钥。
- Remote Directory:指定将文件拷贝到哪个目录。
示例配置如下所示:

远程服务器地址
4.5.2 拷贝编译文件的压缩包
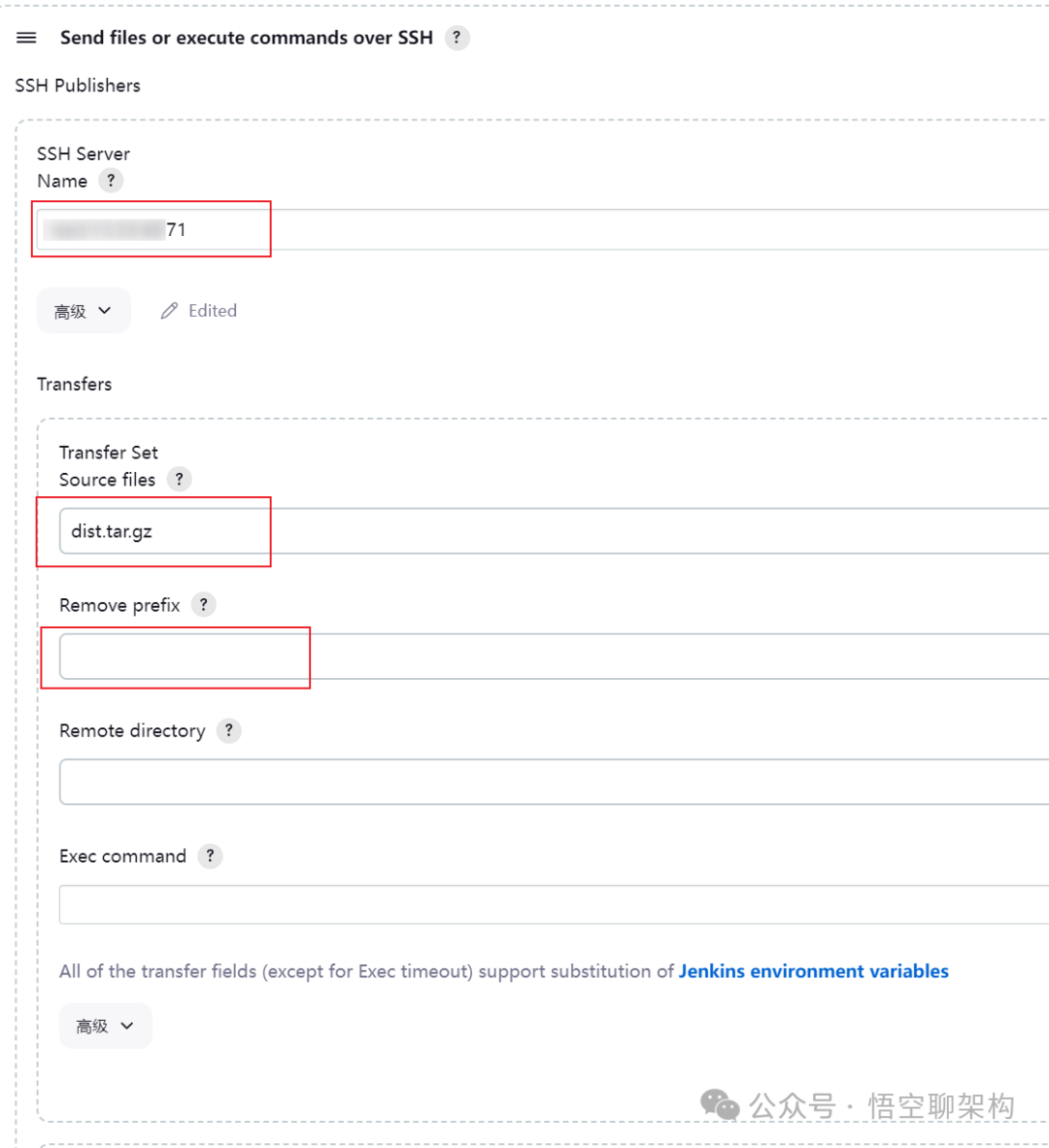
通过 ssh 插件拷贝文件的配置如下图所示:

通过 ssh 插件拷贝文件的配置
- SSH Server:指定要将文件拷贝到哪个服务器,格式为 <用户名>@<ip 地址 >。
- Transfer Set Source files:jenkins 编译后的 前端项目 地址。通过之前的编译信息我们知道,dist 包地址在如下路径:
C:\ProgramData\Jenkins\.jenkins\workspace\<Jenkins 任务名>\dist.tar.gz
- Remove prefix:要移除的文件路径前缀。
- Remte directory:拷贝到哪个路径下,如果之前已经配置过全局的文件夹,则拷贝的文件会放到
<全局文件夹>之下,如果全局文件夹之下没有这个Remote directory目录,则创建一个。这里我们不需要配置,全局配置已经可以满足条件了。
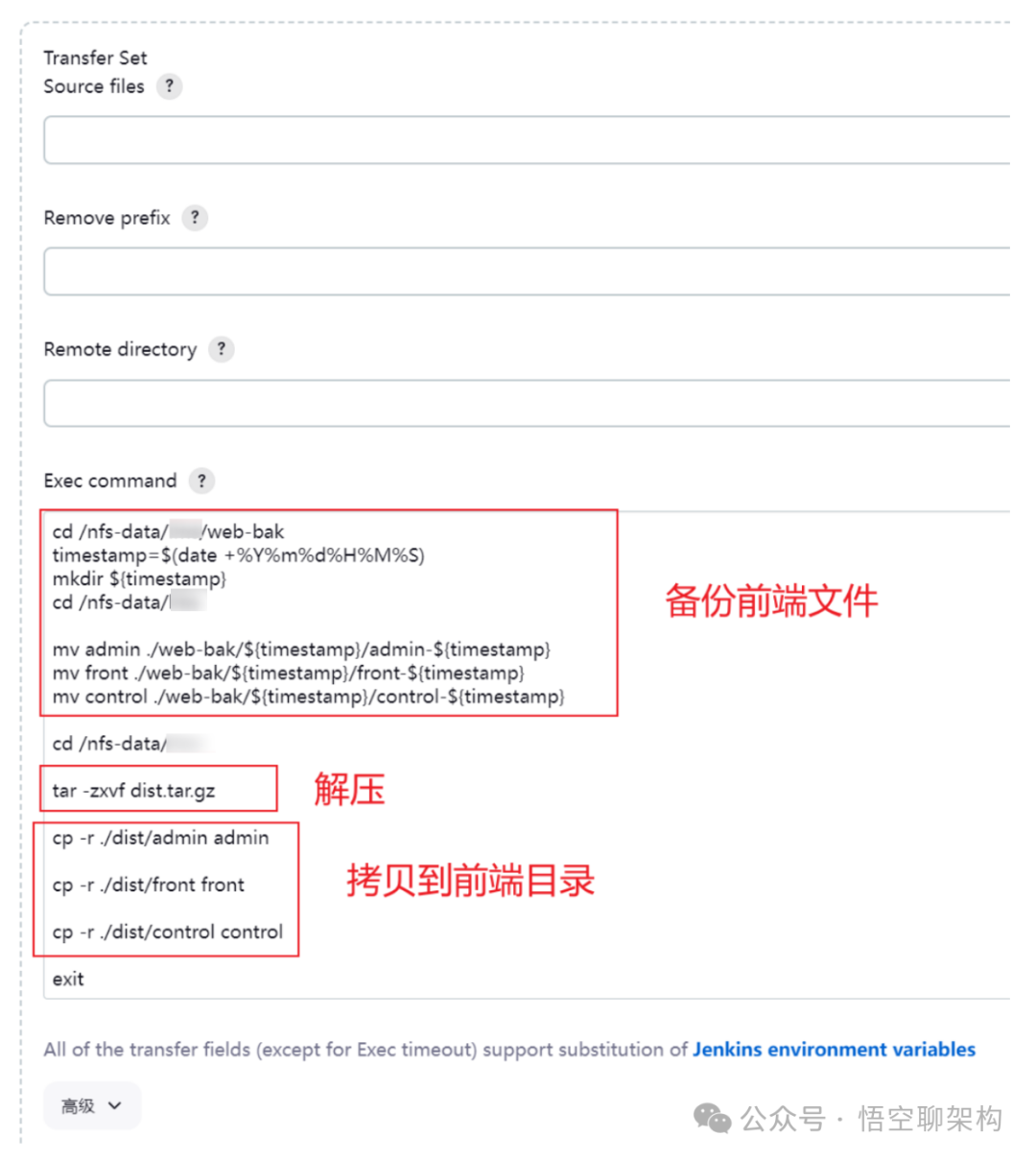
4.5.3 备份和解压服务器上的前端文件
在上传打包好的前端包之前,需要将应用服务器上的前端文件备份。
备份的步骤如下:
- 在远程服务器创建一个备份目录
bak。 - 在备份目录
bak上创建一个以当前时间作为目录名的目录。 - 将远程服务器的上 前端目录 重命名为原文件名 + 时间戳的名字。

备份和解压
#备份文件
cd /nfs-data/wukongliaojiagou/web-bak
timestamp=$(date +%Y%m%d%H%M%S)
mkdir ${timestamp}
cd /nfs-data/wukongliaojiagou
mv admin ./web-bak/${timestamp}/admin-${timestamp}
mv front ./web-bak/${timestamp}/front-${timestamp}
mv control ./web-bak/${timestamp}/control-${timestamp}
cd /nfs-data/wukongliaojiagou
# 解压文件
tar -zxvf dist.tar.gz
# 拷贝文件到前端目录
cp -r ./dist/admin admin
cp -r ./dist/front front
cp -r ./dist/control control
exit
4.6 测试执行结果
通过点击 Build Now 按钮执行这个任务,可以看到执行成功,如下所示。

五、总结
本文主要讲解前端项目如何通过 Jenkins 来进行编译,并将编译后的文件拷贝到服务器。
后续会讲解如何通过 Jenkins 流水线以及传参的配置方式来部署项目。
