管理后台-题目维护功能
约 543 字大约 2 分钟...
上一篇我们讲到题目类型功能,这一篇我们来讲解题目维护功能。
1.配置逻辑删除
所有表字段添加del_flag字段
del_flag tinyint(1) DEFAULT 0 COMMENT '删除标记(0-正常,1-删除)',MyBatisPlus配置逻辑删除
mybatis-plus:
mapper-locations: classpath:/mapper/**/*.xml
global-config:
db-config:
id-type: auto
logic-delete-field: delFlag #全局逻辑删除字段值 3.3.0开始支持,详情看下面。
logic-delete-value: 1 # 逻辑已删除值(默认为 1)
logic-not-delete-value: 0 # 逻辑未删除值(默认为 0)
- log中打印查询SQL语句
SELECT id,type,comments,logo_url,del_flag,create_time,update_time FROM qms_type WHERE del_flag=0
- log打印删除SQL语句
UPDATE qms_type SET del_flag=1 WHERE id IN ( 1 ) AND del_flag=0
2.快速显示开关
想要将是否显示改为快速开关

自定义列模板
1.通过
Scoped slot可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据2.使用Switch开关
Scoped slot:https://element.eleme.cn/#/zh-CN/component/table
Switch开关:https://element.eleme.cn/#/zh-CN/component/switch
<el-table-column prop="enable"
header-align="center"
align="center"
label="是否显示">
<template slot-scope="scope">
<el-switch
v-model="scope.row.enable"
:active-value=1
:inactive-value=0
active-color="#13ce66"
inactive-color="#ff4949"
@change="updateQuestionStatus(scope.row)">
</el-switch>
</template>
</el-table-column>
添加更新方法
// 更新题目是否显示
updateQuestionStatus(data) {
console.log(data)
let {id, enable} = data
this.$http({
url: this.$http.adornUrl('/question/question/update'),
method: 'post',
data: this.$http.adornData({id, enable}, false)
}).then(({ data }) => {
this.$message({
type:"success",
message: "状态更新成功"
})
});
},
3.前端字段校验
对排序字段限制:必须为正整数
dataRule: {
displayOrder: [
{
validator: (rule, value, callback) => {
if (value == "") {
callback(new Error("排序字段必须填写"));
} else if (!Number.isInteger(value) || value<0) {
callback(new Error("排序必须是一个大于等于0的整数"));
} else {
callback();
}
},
trigger: "blur"
}
]
}
4.后端字段校验
- 实体类字段上添加注解
@Positive必须是大于0的数字
/**
* 排序
*/
@Positive
private Integer displayOrder;
- API 添加注解
@Valid
/**
* 保存
*/
@RequestMapping("/save")
public R save(@Valid @RequestBody QuestionEntity question){
questionService.save(question);
return R.ok();
}
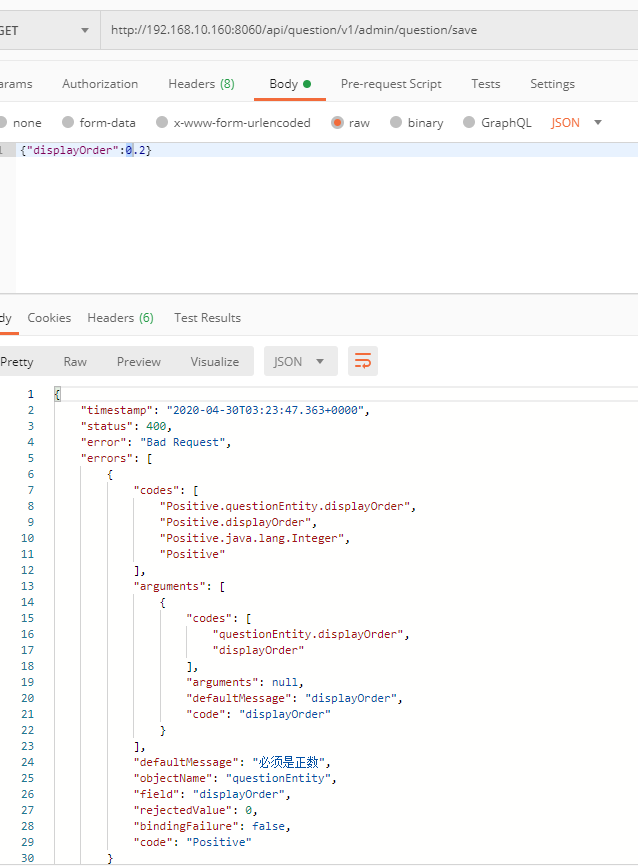
测试结果

-1,0,0.2 不通过
测试1,1.2通过
代码地址
https://github.com/Jackson0714/PassJava-Platform
公众号

Powered by Waline v3.3.0
