管理后台-题目类型功能
1.环境准备
代码准备
将renren-fast-vue代码copy到自己的前端项目中
安装node_module
cnpm install
- 启动前端portal
npm run dev
登陆后台
1.启动RenrenAplication
2.输入用户名和密码登陆

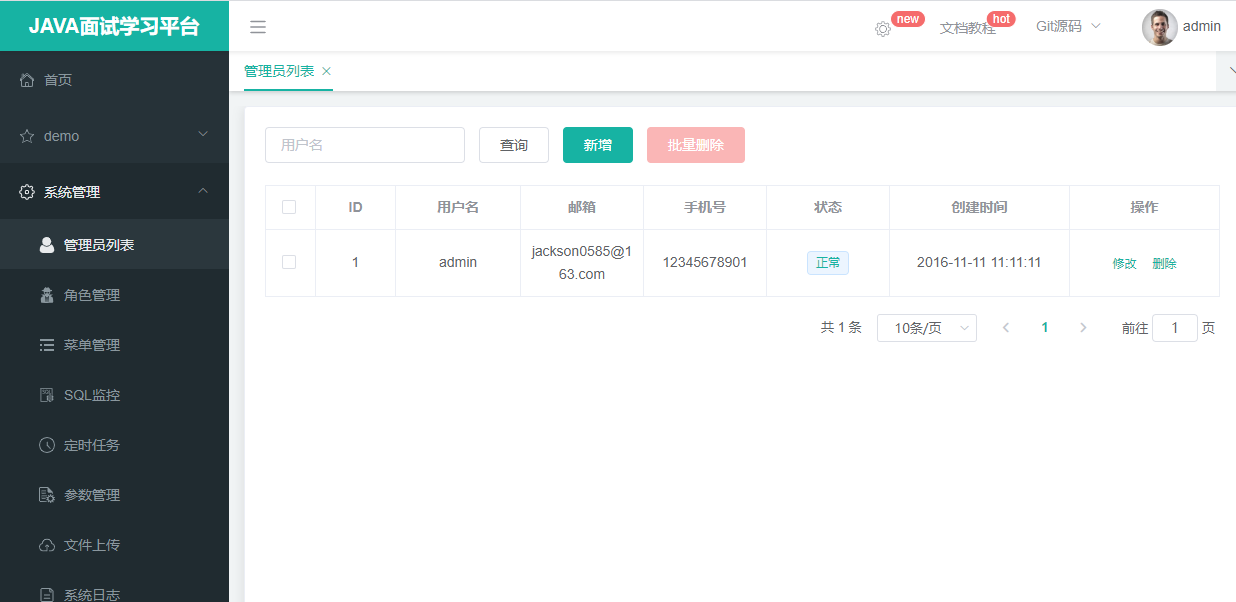
PassJava后台
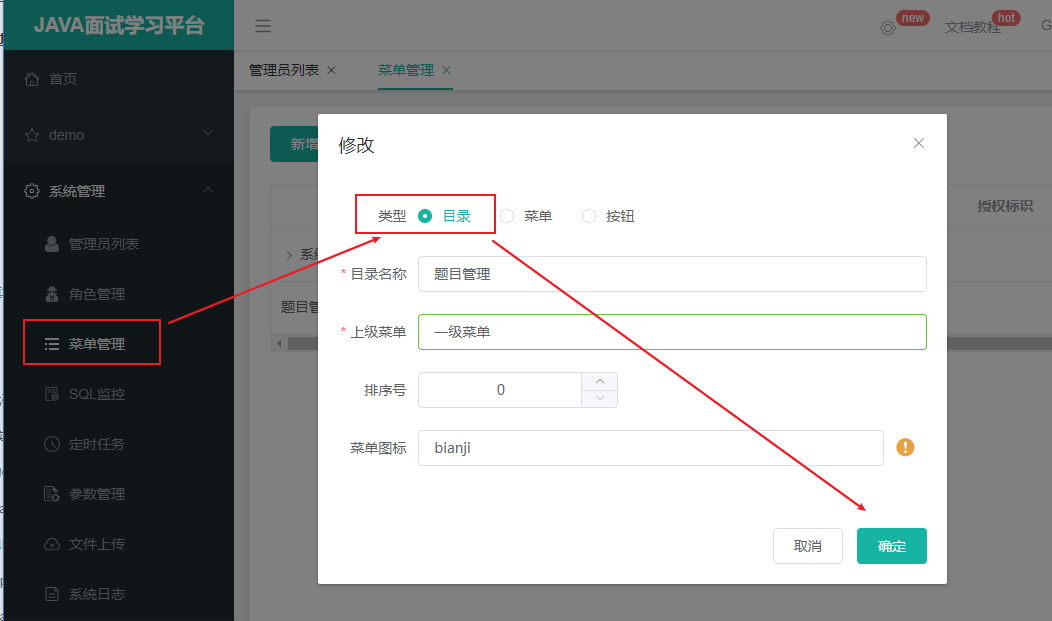
2. 添加目录和菜单
- 添加
题目中心目录(一级菜单)

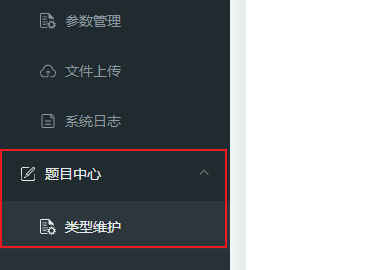
刷新页面,就可以看到题目中心菜单
- 添加题目
类型维护菜单(二级菜单)


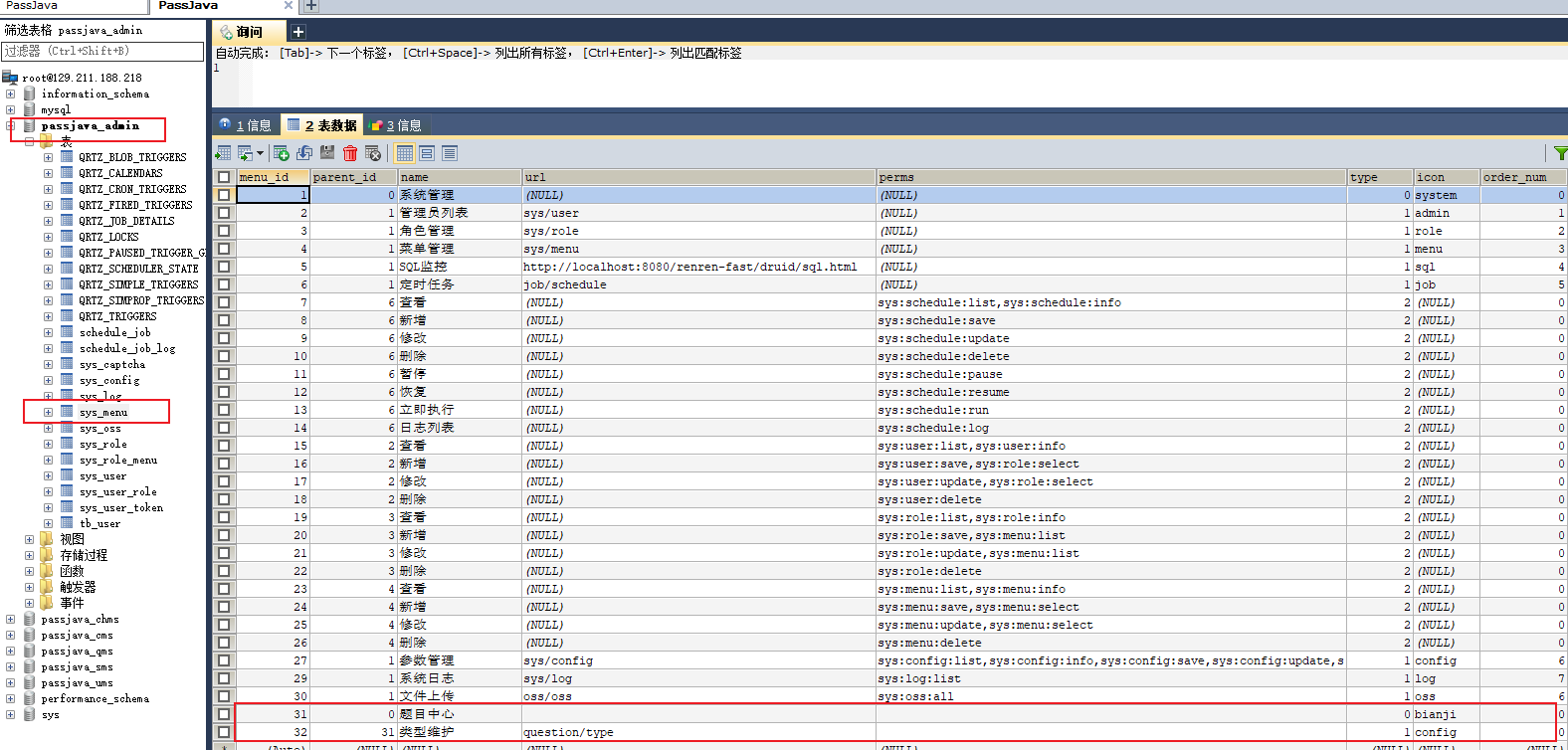
可以看到数据库新增了两条记录,分别对应两个菜单

点击类型维护菜单,打开了链接:http://localhost:8002/#/question-type,页面显示空白页面.
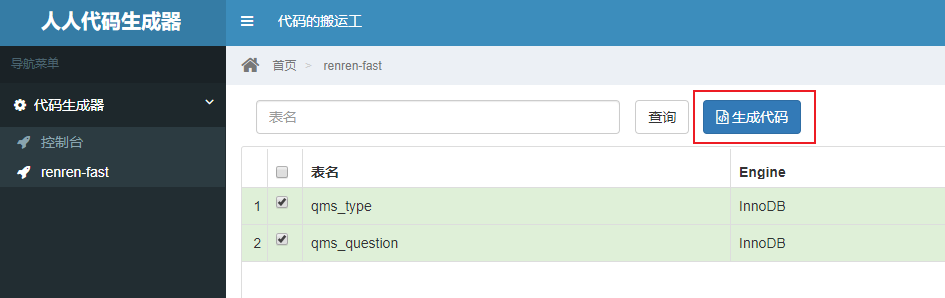
3.自动生成前端页面
用renren-generator自动生成前端代码,可以参考这篇:13.SpringCloud实战项目-自动生成前后端代码
拷贝question目录到前端目录 \src\views\modules


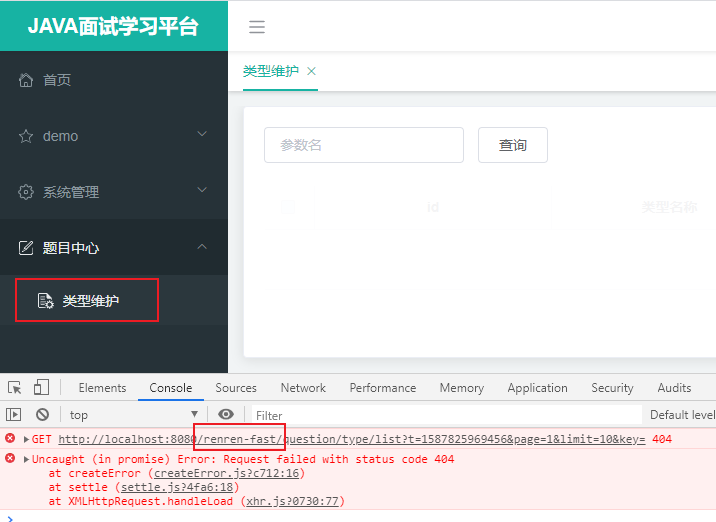
4. 测试类型维护功能
点击类型维护菜单,可以看到请求报404
http://localhost:8080/renren-fast/question/type/list?t=1587825969456&page=1&limit=10&key=

因为页面的请求都访问到renren-fast服务了,所以要修改为访问题目微服务。但是前端有很多请求访问的是不同的服务,所以我们可以通过网关来作为请求的入口,然后将不同的请求路由到不同的服务。
SpringCloud整合网关可以看之前写的一篇文章:20.SpringCloud整合Gateway网关
6.配置请求到网关
文件:\static\config\index.js
api接口请求地址替换为gateway的地址
window.SITE_CONFIG['baseUrl'] = 'http://localhost:8080/renren-fast';
替换为
window.SITE_CONFIG['baseUrl'] = 'http://localhost:8060'; // 网关地址
刷新页面,发现会回到登录页面,而且验证码获取不到,F12调试工具可以看到验证码请求发送到网关上,而网关上找不到这个请求地址(http://localhost:8060/captcha.jpg),所以报404。其实验证码请求应该访问renren-fast服务,所以我们要将验证码请求通过网关转发到renren-fast服务(http://localhost:8080/renren-fast/captcha.jpg)。
# 验证码请求:
GET http://localhost:8060/captcha.jpg?uuid=1ce21f53-1866-40b1-8b20-2f4515d59f0d 404 (Not Found)

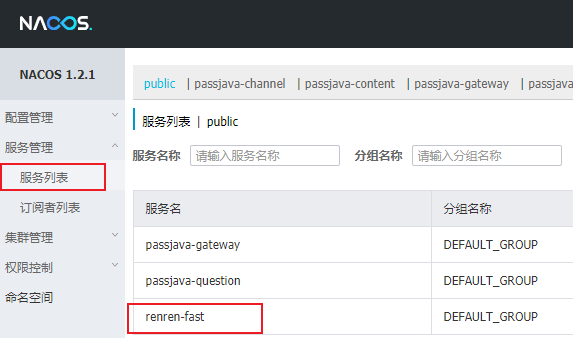
可以将renren-fast注册到注册中心,然后通过网关将请求转发到renren-fast服务。
6.注册renren-fast服务
- renren-fast项目添加common依赖
<dependency>
<groupId>com.jackson0714.passjava</groupId>
<artifactId>passjava-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
- 配置注册中心地址
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
- 配置应用程序的名称
application:
name: renren-fast
应用类添加
@EnableDiscoveryClient注解查看服务是否注册成功

7. 添加网关路由规则
- 配置路由规则
passjava-gateway项目中application.yml文件配置路由规则,并重启passjava-gateway服务
spring:
cloud:
gateway:
routes:
- id: route_portal # 路由规则id
uri: lb://renren-fast # 负载均衡,renren-fast服务
predicates: # 断言
- Path=/api/** # 如果前端请求路径包含 api,则应用这条路由规则
filters: #过滤器
- RewritePath=/api/(?<segment>.*),/renren-fast/$\{segment} # 将访问路径中包含的api替换成renren-fast,但是替换的url不会在前端显示,还是网关的访问路径。这里不是跳转到新的路径,而是转发请求。
- 修改前端请求路径
文件:\static\config\index.js
请求路径添加api
window.SITE_CONFIG['baseUrl'] = 'http://localhost:8086';
替换为
window.SITE_CONFIG['baseUrl'] = 'http://localhost:8060/api'; // 添加api
- 刷新登录页面,可以正常获取验证码,请求路径为网关地址 + /api/captcha
http://localhost:8060/api/captcha.jpg?uuid=84d36089-07ae-4201-85c0-8217b032f21b
前端将请求发送到网关http://localhost:8060/api/captcha.jpg,网关将请求转发到http://localhost:8060/api/renren-fast/captcha.jpg。
登录,报跨域问题
Access to XMLHttpRequest at 'http://localhost:8060/api/sys/login' from origin 'http://localhost:8002' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
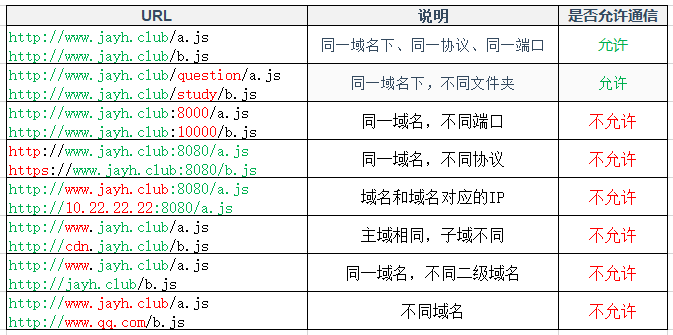
> 登录页面url:http://localhost:8002,点击登录访问的请求url:http://localhost:8060/api/sys/login,两个url的端口号不一样,产生了跨域问题。
## 8.跨域问题
- 跨域资源共享([CORS](https://developer.mozilla.org/zh-CN/docs/Glossary/CORS)) 是一种机制,它使用额外的 [HTTP](https://developer.mozilla.org/zh-CN/docs/Glossary/HTTP) 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器**不同的域、协议或端口**请求一个资源时,资源会发起一个**跨域 HTTP 请求**。
- 比如,站点 http://domain-a.com 的某 HTML 页面通过 [ 的 src ](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Img#Attributes)请求 http://domain-b.com/image.jpg。网络上的许多页面都会加载来自不同域的CSS样式表,图像和脚本等资源。
- 出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非响应报文包含了正确CORS响应头。

[^官方文档]: https://developer.mozilla.org/zh-CN/docs/Web/http/access_control_cors
## 9.解决跨域问题
- 添加响应头,配置当次请求允许跨域
- **Access-Control-Allow-Origin**:支持哪些来源的请求跨域
- **Access-Control-Allow-Methods**:支持哪些方法跨域
- **Access-Control-Allow-Credentials**:跨域请求默认不包含cookie,设置为true可以包含cookie
- **Access-Control-Expose-Headers**:跨域请求暴露的字段CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
- **Access-Control-Max-Age**:表明该响应的有效时间为多少秒。在有效时间内,浏览器无
须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果
该首部字段的值超过了最大有效时间,将不会生效。
- 添加跨域配置
passjava-gateway应用中添加配置类PassJavaCorsConfiguration.java
``` java
package com.jackson0714.passjava.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
@Configuration
public class PassJavaCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 配置跨域
corsConfiguration.addAllowedHeader("*"); // 允许所有请求头跨域
corsConfiguration.addAllowedMethod("*"); // 允许所有请求方法跨域
corsConfiguration.addAllowedOrigin("*"); // 允许所有请求来源跨域
corsConfiguration.setAllowCredentials(true); //允许携带cookie跨域,否则跨域请求会丢失cookie信息
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsWebFilter(source);
}
}
注释renren-fast里面的跨域配置
文件路径:src/main/java/io/renren/config/CorsConfig.java
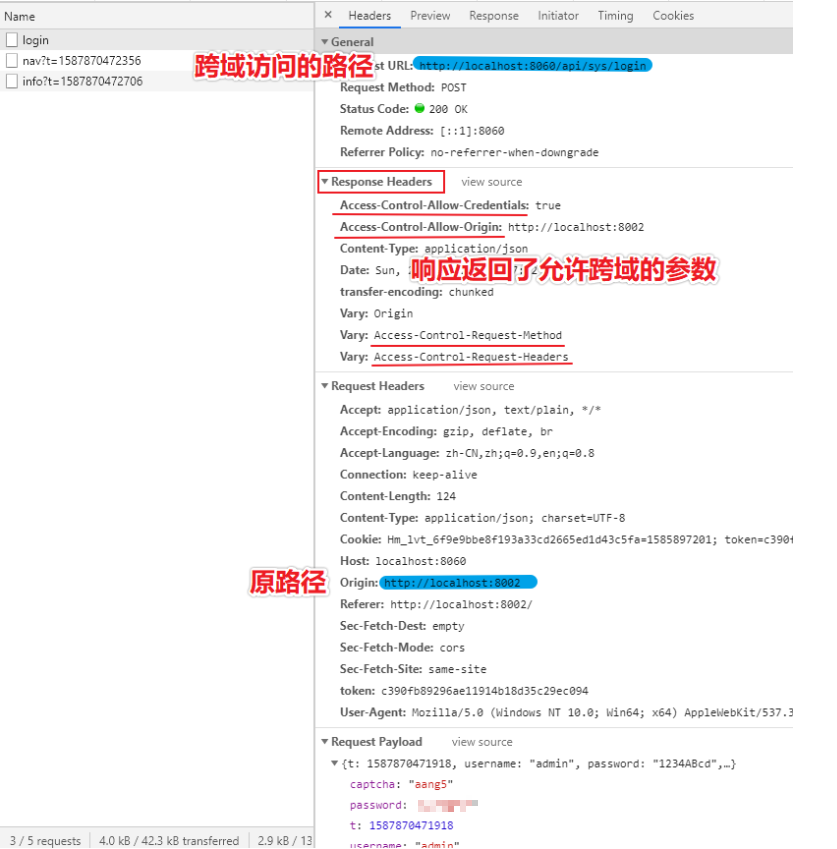
登录成功
可以看到login请求的响应报文中包含了已配置的CORS响应头

10.配置题目服务的路由规则
我们访问题目中心的类型页面,发现还是报404找不到资源
所以我们需要配置题目服务的路由规则,将题目中心的页面请求经网关转发到题目服务。
spring:
cloud:
gateway:
routes:
- id: route_question # 题目微服务路由规则
uri: lb://passjava-question # 负载均衡,将请求转发到注册中心注册的renren-fast服务
predicates: # 断言
- Path=/api/question/** # 如果前端请求路径包含 api/question,则应用这条路由规则
filters: #过滤器
- RewritePath=/api/(?<segment>.*),/$\{segment} # 将跳转路径中包含的api替换成question
注意:若predicates的Path更精确,则将路由规则放到更上面,优先命中更上面的路由规则。
11.测试类型维护功能
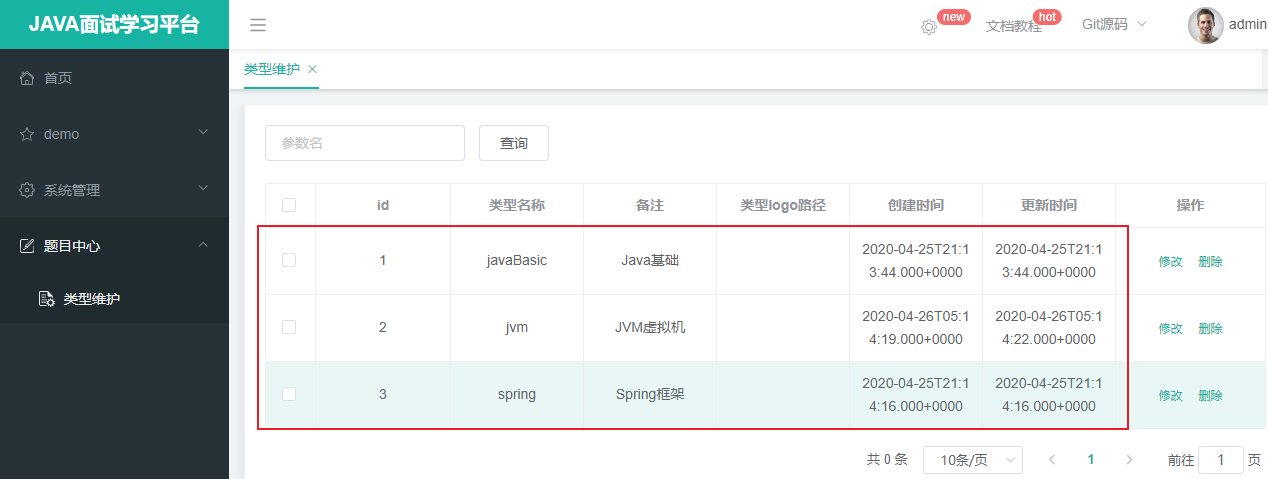
数据库插入3条测试数据
测试查询列表,可以看到有三条记录查询出来了

类型维护页面 测试修改一条数据,可以看到数据库里面记录更新为23了

修改类型logo 测试删除一条数据,可以看到界面和数据库都删除了一条数据

mark
12.打开新增和批量删除功能
注释权限判断,默认返回true
// src\utils\index.js
/**
* 是否有权限
* @param {*} key
*/
export function isAuth (key) {
// return JSON.parse(sessionStorage.getItem('permissions') || '[]').indexOf(key) !== -1 || false
return true
}

代码地址
https://github.com/Jackson0714/PassJava-Platform
公众号