vuepress-theme-hope 主题添加评论功能(基于 waline + LeanCloud + Vercel 组件)
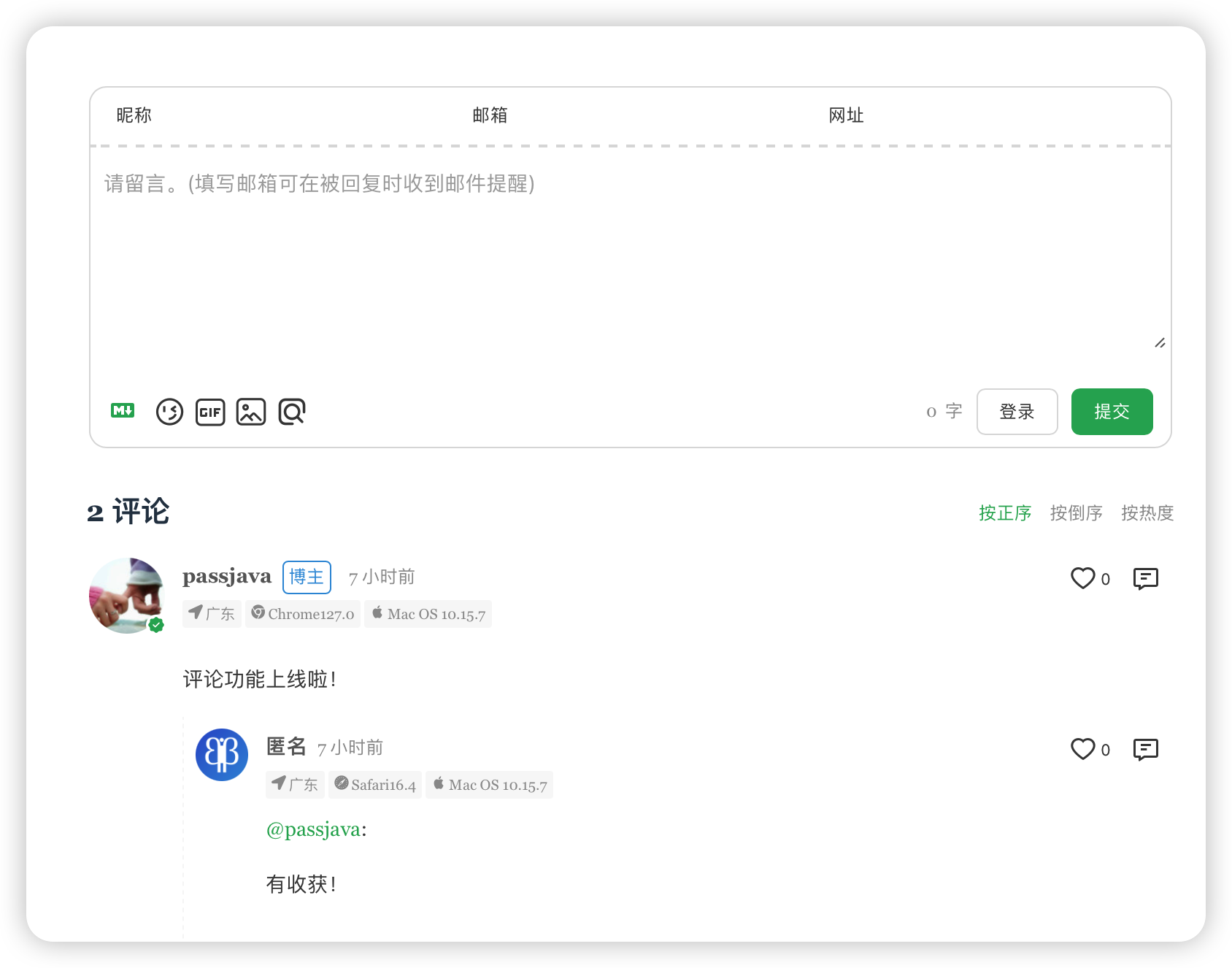
评论效果图

依赖
| 组件 | 说明 |
|---|---|
| Waline | 一个有后端的安全评论系统 |
| LeanCloud | 数据库 |
| Vercel 部署 | 服务端 |
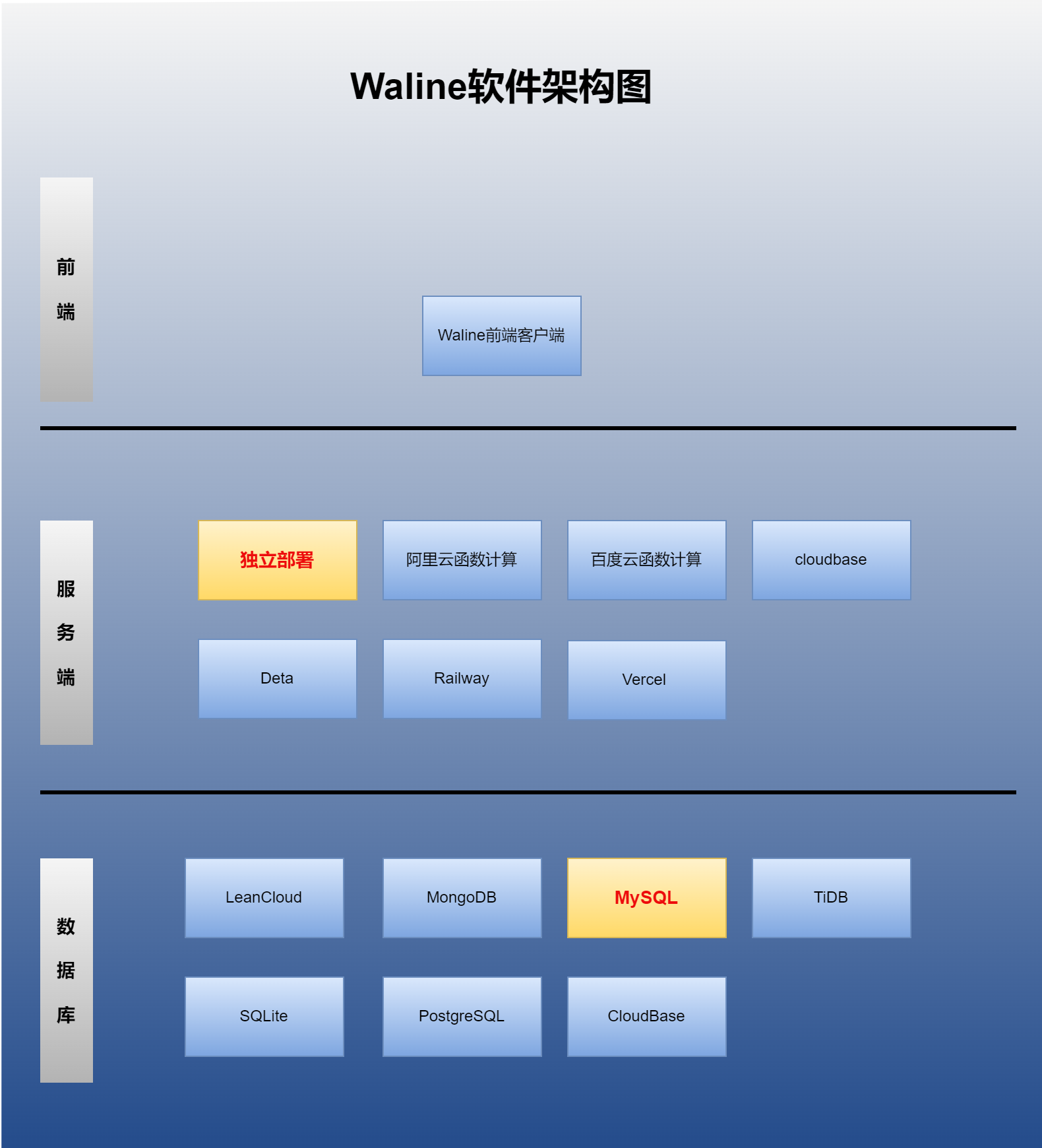
Waline软件架构图

Waline
waline参考链接
LeanCloud
获取 APP ID 和 APP Key
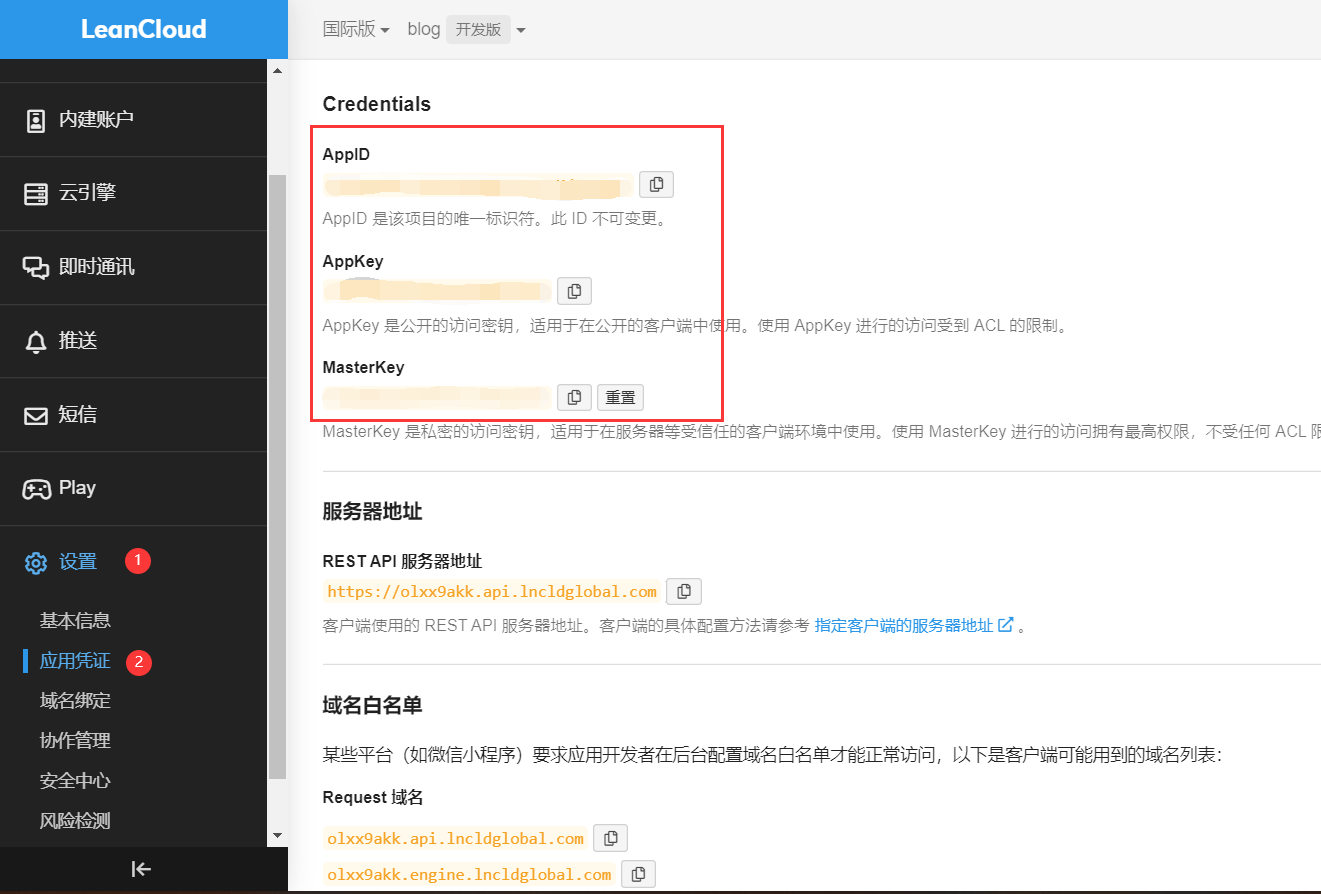
请先 登录 或 注册 LeanCloud 国际版, 进入 控制台 后点击左下角 创建应用。创建应用后进入该应用,选择左下角的 设置 > 应用Key,然后记下 APP ID,APP Key 和 Master Key。
点击左上角 创建应用 并起一个你喜欢的名字 (请选择免费的开发版):
 创建应用
创建应用进入应用,选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。请记录它们,以便后续使用。
ID 和 Key
国内版需要完成备案接入
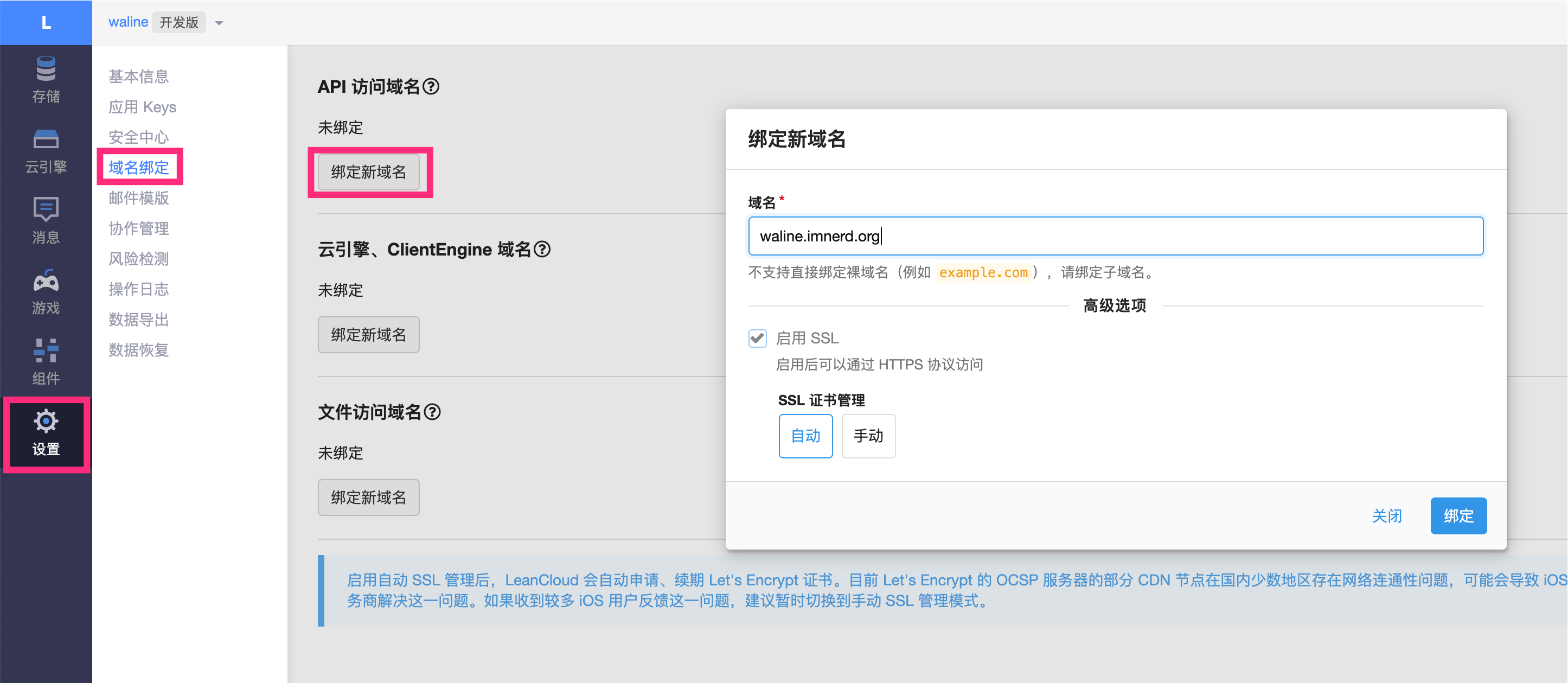
如果你正在使用 Leancloud 国内版 (leancloud.cn),我们推荐你切换到国际版 (leancloud.app)。否则,你需要为应用额外绑定已备案的域名,同时购买独立 IP 并完成备案接入:
- 登录国内版并进入需要使用的应用
- 选择
设置>域名绑定>API 访问域名>绑定新域名> 输入域名 >确定。- 按照页面上的提示按要求在 DNS 上完成 CNAME 解析。
- 购买独立 IP 并提交工单完成备案接入。(独立 IP 目前价格为 ¥ 50/个/月)
域名设置
Vercel
点击上方按钮,跳转至 Vercel 进行 Server 端部署。
提示
如果你未登录的话,Vercel 会让你注册或登录,请使用 GitHub 账户进行快捷登录。
输入一个你喜欢的 Vercel 项目名称并点击
Create继续。
代码添加评论插件
参考链接:https://theme-hope.vuejs.press/zh/guide/feature/comment.html
博客根目录执行以下命令安装依赖:
npm i -D @waline/client
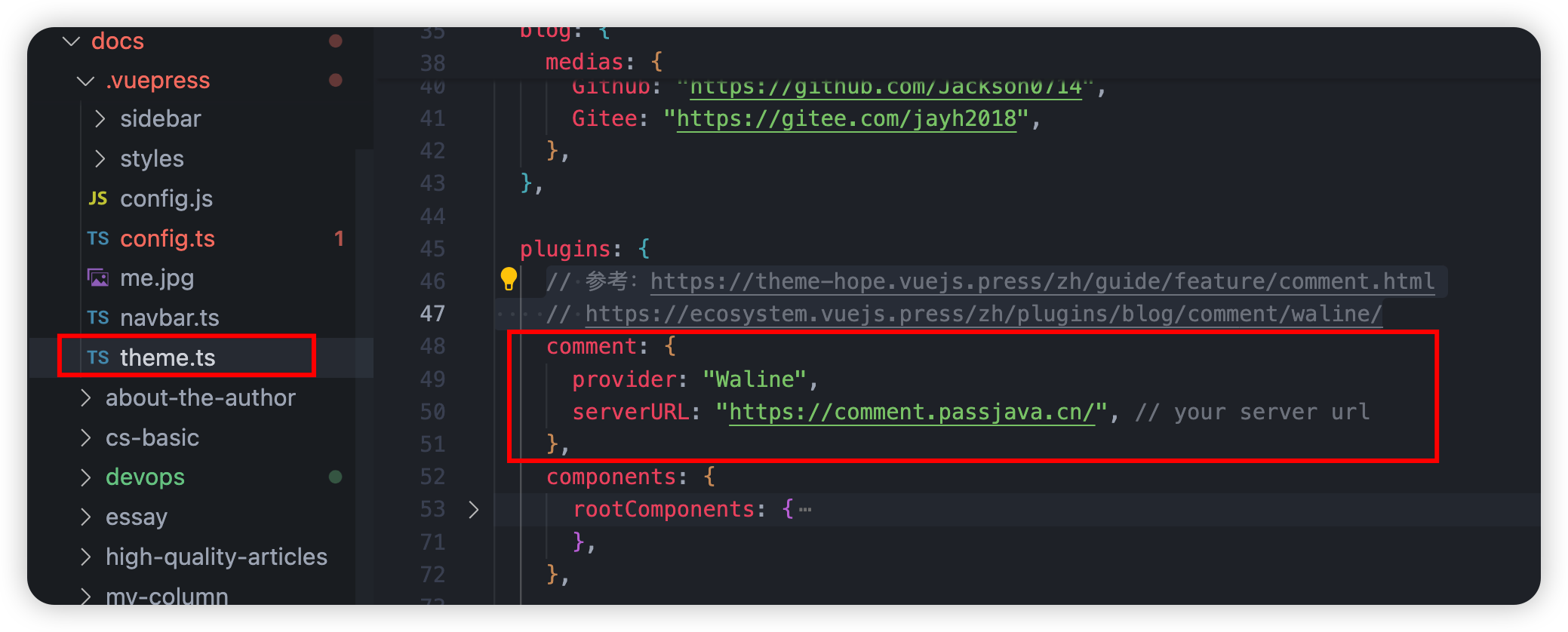
theme.ts 添加评论插件:
import { hopeTheme } from "vuepress-theme-hope";
export default {
theme: hopeTheme({
plugins: {
comment: {
// 选择一个评论服务
provider: "Waline",
// 服务选项
serverURL: "...", // your serverURL
},
},
}),
};

绑定域名
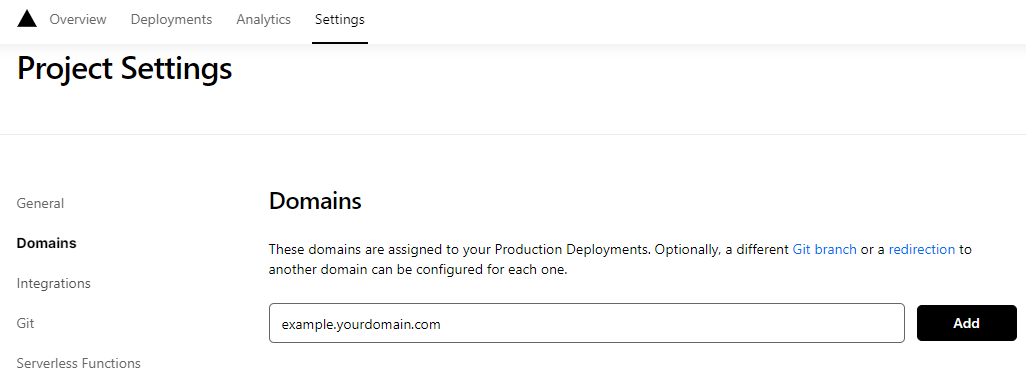
点击顶部的
Settings-Domains进入域名配置页输入需要绑定的域名并点击
Add Add domain
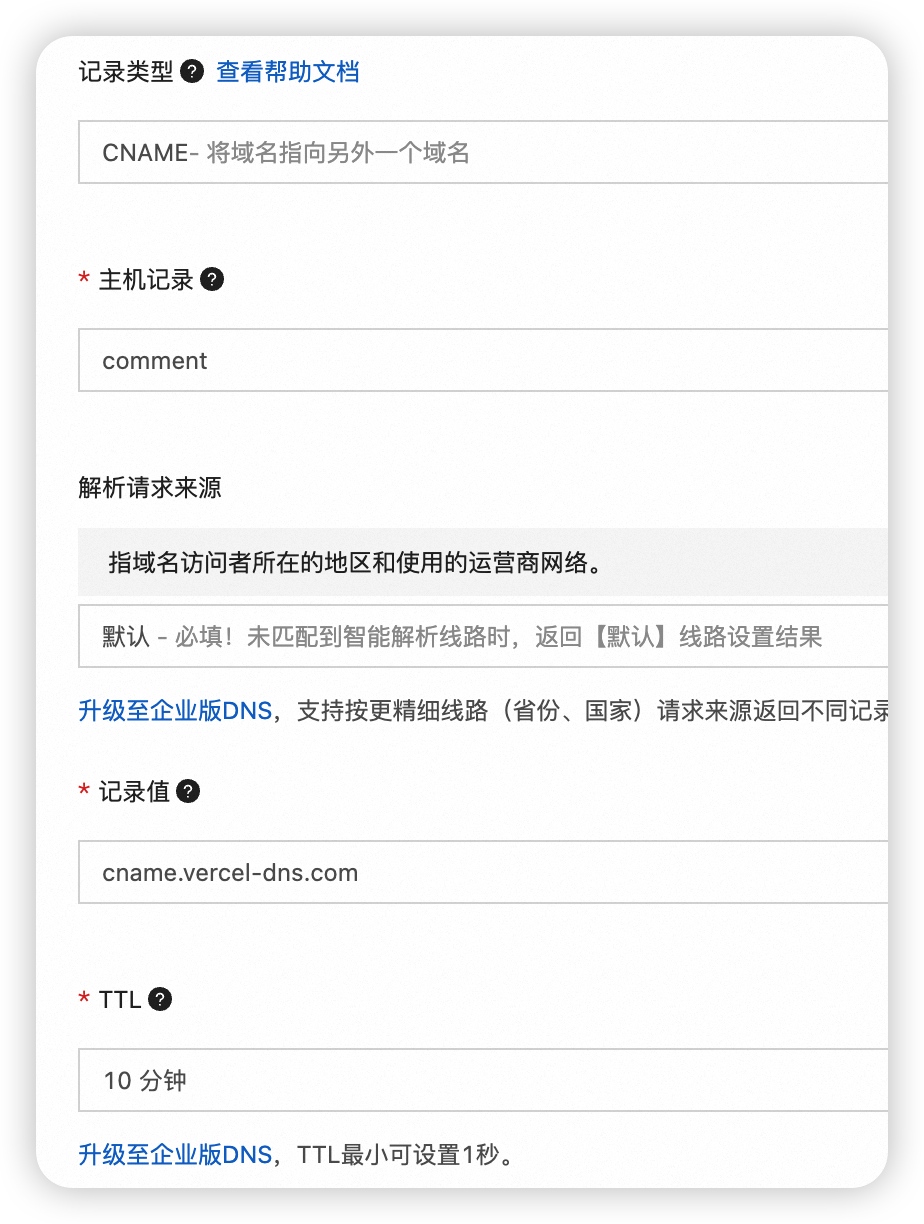
Add domain在域名服务器商处添加新的
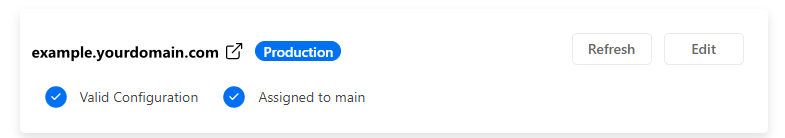
CNAME解析记录Type Name Value CNAME example cname.vercel-dns.com 等待生效,你可以通过自己的域名来访问了🎉
 success
success

评论管理 (管理端)
- 部署完成后,请访问
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员。 - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
- 用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。
参考
https://theme-hope.vuejs.press/zh/guide/feature/comment.html
https://ecosystem.vuejs.press/zh/plugins/blog/comment/waline/